Menú Objetos
Este menú de Velneo vDevelop contiene las opciones siguientes:
Generar interfaz
Control + G
Velneo incorpora una potentísima herramienta que genera la interfaz de una aplicación en muy pocos segundos.
Una vez creadas las tablas del proyecto, si ejecutamos esta opción desde el proyecto de aplicación nos creará todos los objetos visual necesarios para que la aplicación sea plenamente funcional.
Permite crear de forma automática:
El marco AUTOEXEC con una toolbar que contendrá una opción por cada tabla que disparará su menú correspondiente.
Si en el proyecto de datos las tablas tenían asociado un icono, éste será incluido en la toolbar.
Una CSS que se aplicará desde el marco (que encontraremos en el inspector de scripts) y que podremos personalizar.
Por cada tabla generará:
Un formulario para alta, modificación y baja.
Una rejilla/árbol según el tipo de tabla.
Una rejilla avanzada.
Un formulario-menú con opciones de búsqueda (cuando se trata de tablas maestras con campos ID y NAME) y una rejilla para mostrar los registros encontrados.
Una acción para disparar el menú desde la toolbar principal.
Un localizador.
Si la tabla tiene plurales, generará en el formulario un separador con un subformulario por plural.
Si la tabla tiene maestros, en el formulario, en los controles de los campos enlazados a maestro se incluirá un menú de botón con las opciones alta/ver/localizar.
A continuación explicamos su manejo.
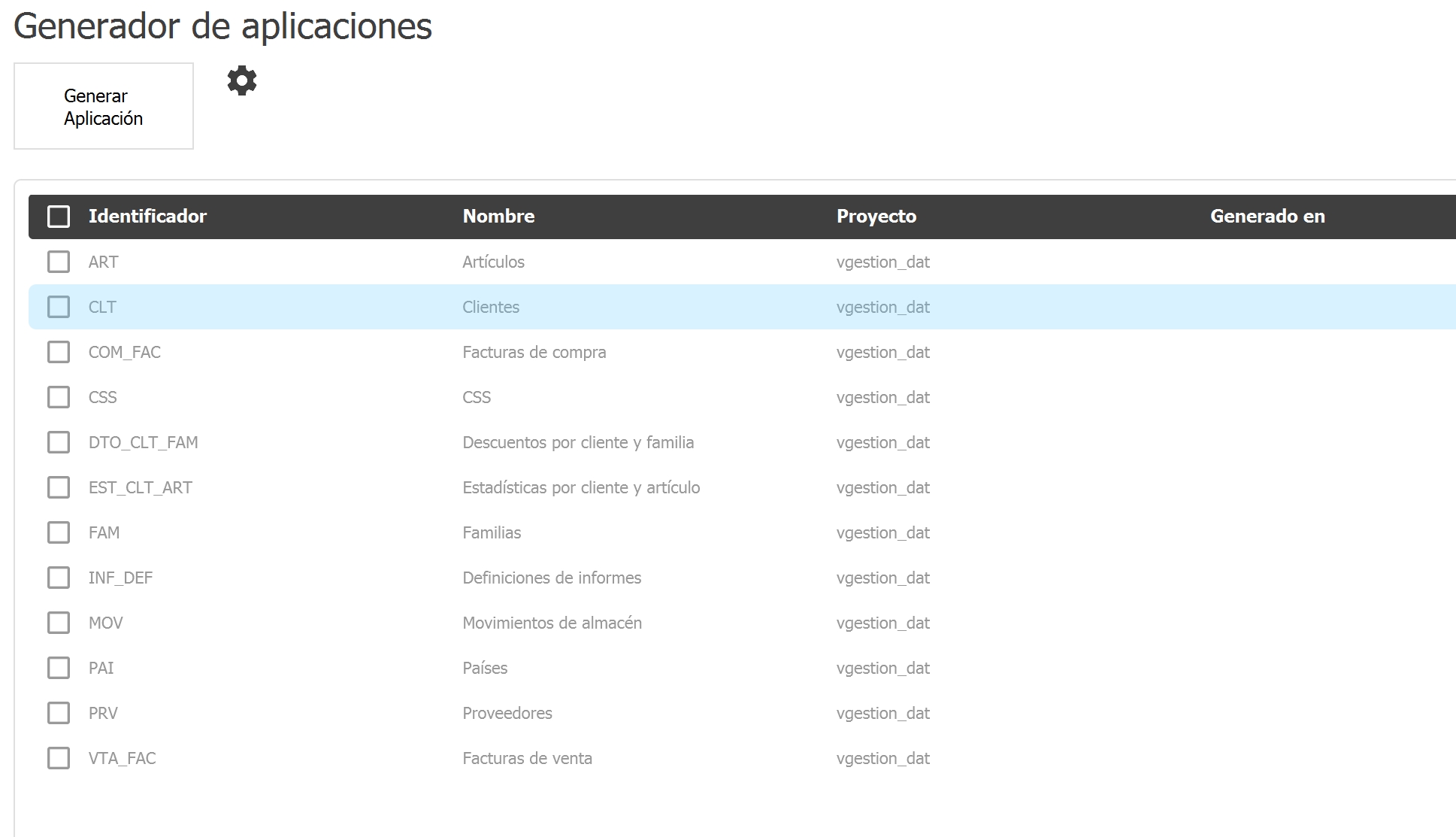
Al ejecutar la opción se nos presentará una lista de todas las tablas del proyecto de datos heredado:

En la lista podemos seleccionar, o bien todas las tablas (marcando en la casilla de verificación del encabezado de la lista) o bien seleccionar algunas tablas concretas. De este modo, si ya tenemos creados objetos de tablas y añadimos una nueva, podemos crear los de la nueva tabla solamente.
Si pulsamos sobre el botón de la rueda dentada ![]() , podremos indicar si no queremos generar algún objeto/grupo de objetos. Las opciones disponibles son:
, podremos indicar si no queremos generar algún objeto/grupo de objetos. Las opciones disponibles son:
Generar para ejecución web: generará solamente aquellos objetos de interfaz que son funcionales en Velneo Web. Es decir, no generará rejillas avanzadas, ya que no son funcionales en Velneo Web.
No generar el marco AUTOEXEC: si en el proyecto ya teníamos creado el marco AUTOEXEC, activaremos esta opción para que no nos cree otro marco.
No generar CSS ni aplicarlas en el marco AUTOEXEC.: ni generará una CSS para la aplicación ni la aplicará en el evento de pre-inicializado del marco.
No generar la toolbar principal: si ya teníamos diseñado y marco y una toolbar principal, podemos activar esta opción para que no nos cree otra nueva.
No añadir acciones a la toolbar principal: también puede interesarnos crear solamente el macro y su toolbar, pero vacía, para añadir nosotros las acciones a posteriori.
Una vez configurado todo a nuestro gusto, pulsaremos el botón Generar aplicación. Una vez haya terminado, se mostrará un mensaje informativo de los objetos creados en el pie de la ventana:

Esta ventana se adapta al modo claro u oscuro que se tenga configurado en el sistema.
Generar objetos para ChatGpt
Esta opción es una herramienta para generar los objetos en nuestro proyecto de Velneo que son necesarios para poder crear un GPT de ChatGpt que conecte el chat con las instancias de nuestra solución.
Si queremos tener acceso a GTP ChatGPT debemos dirigirnos a la pagina del proveedor y documentarnos al respecto: https://platform.openai.com/docs/actions/introduction.
La extensión creará un proceso JavaScript junto con su script del proyecto. Dicho proceso es para generar dinámicamente la información que ChatGpt necesita a partir de los procesos que expongamos en la Api REST.
Este proceso es el que, con ayuda de la Api REST nos genera un punto de enlace para empezar a desarrollar los procesos que se encargarán de comunicarse con ChatGpt.
Para su correcto funcionamiento, es necesario tener cargada una solución que tenga los objetos de la Api REST y tener abierto el proyecto en el que se quiere que se generen los objetos.
Al abrirlo, se abre una pestaña con un formulario, un botón para generar objetos y un botón de ayuda en la parte superior derecha.
El botón de ayuda tiene enlaces a esta documentación y un vídeo explicativo de la extensión.
En el formulario hay que rellenar los siguientes campos:
Senda del script API_REST_FUNCIONES_V2 para el include: el código JavaScript del segundo proceso necesita un include del script api_rest_funciones_v2.js de la API REST. Si tenemos la solución con la Api REST cargada, se calcula automáticamente. Si no, hay que escribirla manualmente.
Nombre del proyecto proceso V2: nombre del proyecto que contiene el proceso V2 de la Api REST. Necesita un _app o un _dat al final (aunque el propio nombre del proyecto ya lo incluya) para indicar el tipo de proyecto. Si tenemos la solución con la Api REST cargada, se calcula automáticamente. Si no hay que escribirla manualmente.
Alias del proyecto tablas Api REST: alias del proyecto donde están las tablas API_KEY_W y API_SEG_W de la Api REST. Si tenemos la solución con la Api REST cargada, se calcula automáticamente. Si no hay que escribirla manualmente.
Al rellenar la información y hacer click en el botón de "Generar objetos", se generarán:
En objetos del proyecto:
Carpeta ChatGPT:
Proceso OPENAPI_CHATGPT_OPENAPI
En scripts del proyecto:
Carpeta ChatGPT:
Script openapi_chatgpt.js
Es posible cambiar la información del formulario y volver a generar los objetos si se necesita modificar algún dato.
El flujo a seguir para completar un proceso de generación de un plugin completo es:
Desarrollar el o los procesos Velneo que se encargaran de recibir parámetros a través de variables y devolverán el resultado deseado según se requiera.
Ejecutar nuestra solución, y crear una API KEY, con las siguientes características:
Puede ser con tipo de autentificación API KEY, Bearer por usuario o OAUTH 2.
Debe tener habilitado como mínimo el método GET.
Se deben seleccionar el o los procesos creados en el paso 1.
Si el proceso está asociado a una tabla, entonces se deben seleccionar los campos de la tabla que están permitidos.
Una vez creada la API, debemos ir al usuario deseado y editar su ficha para que, en la pestaña de API’s, seleccionemos cuál será el registro habilitado y esto nos generará el respectivo token bearer.
En este paso, es importante quedarnos con el valor puesto en el Identificador de la ApiKey creada o el token generado en el usuario si es de tipo Bearer por usuario (si es OAUTH 2, se genera dinámicamente).
Una vez hecho lo anterior, podemos ejecutar la URL y consultar si el retorno es el esperado.
https://midominio.com/vERP_2_app_app/OPENAPI_CHATGPT_OPENAPI[.pro]
Si todo ha ido bien, deberías ver una respuesta en formato JSON.
Notas importantes
Se debe utilizar la propiedad comentarios de los objeto proceso, para documentar de forma concreta la funcionalidad del proceso. Debemos tener en cuenta que para ChatGPT esta descripción no puede exceder los 300 caracteres. El mismo límite de 300 caracteres, aplica para la propiedad comentarios de cada variable del proceso.
Aquellas variables que no quieres que sean documentadas con la especificación OpenApi, debes marcarle el estilo "Privado".
Galería de objetos
(F6)
Abre la galería de objetos.
Nuevo objeto
Permite añadir un nuevo objeto al proyecto actual. Esta opción desplegará un submenú con toda la lista de objetos disponibles, en la que seleccionaremos el objeto que se desea crear.
Nuevo sub-objeto
Permite añadir un nuevo sub-objeto al objeto actual. Si el objeto actual puede contener sub-objetos, esta opción desplegará un submenú con toda la lista de sub-objetos disponibles para el objeto actual en la que seleccionaremos el que se desea crear.
Importador de tablas
Opción específica para proyectos de datos.
Nos permite, en edición, crear una tabla a partir de un origen de datos (o bien desde el portapapeles, o bien desde un fichero en disco) y, en ejecución, importar los datos de ese mismo origen de datos.
Al ejecutar esta opción debemos cumplimentar las opciones siguientes:
Origen
Declaración del origen de datos a partir del cual se creará la tabla y se importarán los datos. Los tipos de origen permitidos son:
Excel (portapeles): el contenido de una hoja de cálculo copiado en el portapapeles.
Fichero csv: un fichero csv en disco.
Fichero JSON: un fichero json en disco.
Separador
Esta opción solamente estará disponible si el origen es Excel o fichero CSV.
Debemos especificar qué tipo de separador se usa en el origen de datos elegido. Debe ser uno de éstos:
Tabulador.
Coma (,).
Punto y coma (;).
Pipe (|).
En el caso de que el origen sea un fichero json, estas opciones no estarán disponibles.
Nombre en 1ª fila
Esta opción solamente estará disponible si el origen es Excel o fichero CSV.
Activaremos esta opción si en el origen de datos en la primera fila se incluyen los nombres de los campos.
Si el origen de datos elegido es un texto en el portapapeles, se activará el botón Pegar del portapapeles, al pulsarlo pasaremos a la fase de configuación de tabla y campos.
Si el origen de datos elegido es un fichero csv en disco, se activará el botón Seleccionar fichero, al pulsarlo, el sistema nos pedirá que seleccionemos el fichero y, una vez seleccionado, pasaremos a la fase de configuación de tabla y campos.
Seleccionar fichero
En el caso de que el origen sea un fichero CSV o un fichero JSON, este botón nos permitirá seleccionar el archivo a importar.
Configuración de tabla y campos
En base al origen de datos y el separador especificado, el sistema nos propondrá un nombre de tabla en la propiedad Nombre tabla, nombre que podemos cambiar.
Si pulsamos el botón ![]() que se encuentra junto al nombre de la tabla, podremos desplegar las opciones de configuración de la importación de la tabla, que son:
que se encuentra junto al nombre de la tabla, podremos desplegar las opciones de configuración de la importación de la tabla, que son:
Campo primario: si en el origen existe un campo primario (que identifica a cada registro de forma única y exclusiva), desplegando esta opción podremos indicar cuál es. En el caso de que en el origen haya una columna llamada "ID", "Código" o "Code" se asignará automáticamente si el origen es Excel o CSV. En el caso de que el origen sea JSON solamente hará la asignación automática si el JSON contiene un campo "ID". En la generación de la tabla se generará un índice de clave única con el campo seleccionado.
Campo nombre: si en el origen existe un campo que contiene el nombre del registro, desplegando esta opción podremos indicar cuál es. En el caso de que en el origen haya una columna llamada "Nombre" o "Name" lo asignará automáticamente si el origen es Excel o CSV. En el caso de que el origen sea JSON solamente hará la asignación automática si el JSON contiene un campo "NAME". En la generación de la tabla se generará los índices de tipo acepta repetidas, palabras y trozos de palabras del campo seleccionado.
Al importar, preguntar si se vacía la tabla: si activamos esta opción, en el proceso de importación de datos que se generará, se le preguntará al usuario si quiere vaciar la tabla antes de importar los registros. Si no acepta, los registros importados serán añadidos a la tabla sin borrar los que ya hubiese.
En base al origen de datos y el separador indicados, el sistema nos mostrará, de forma automática la lista de campos detectados, indicando su nombre, tipo y longitud aunque puede requerir modificar la configuración según el tipo de campo para adecuarse a las necesidades.
Para cambiar el tipo de un campo no tendremos más que hacer clic en el botón ![]() para desplegar la lista de tipos de campo y seleccionar el adecuado.
para desplegar la lista de tipos de campo y seleccionar el adecuado.
En el caso de que el fichero de origen sea un JSON y éste incluya campos de tipo objeto dibujo u objeto binario, éstos serán identificados como alfabéticos, así que tendremos que asignarle el tipo de campo adecuado.
Los formatos de fecha soportados son:
dd-mm-yyyy, d-m-yyyy, dd-mm-yy (año 2000), d-m-yy (año 2000), yyyy-mm-dd
dd/mm/yyyy, d/m/yyyy, dd/mm/yy (año 2000), d/m/yy (año 2000), yyyy/mm/dd
dd.mm.yyyy, d.m.yyyy, dd.mm.yy (año 2000), d.m.yy (año 2000), yyyy.mm.dd
Los formatos numéricos soportados son:
Enteros.
Sin separadores de miles.
Con separadores de miles:
1000, 1,000, 1.000
Con decimales:
0.02, 0,02
Combinación de separadores y decimales:
1000.02, 1,000.02, 1.000,02
Así mismo, si un campo debe contemplar signo, debemos activar la casilla de verificación. correspondiente al signo.
Si pulsamos el botón ![]() que se encuentra junto al nombre de cada campo, podremos desplegar las opciones de configuración de la importación de dicho, que son:
que se encuentra junto al nombre de cada campo, podremos desplegar las opciones de configuración de la importación de dicho, que son:
Tabla enlazada: si la tabla a importar tiene un campo enlazado a una tabla maestra del proyecto o de algún proyecto heredado, la seleccionaremos en este parámetro. Al seleccionarlo se activará la opción Indexar, de este modo, al generar la tabla se creará el campo enlazado al maestro y el índice correspondiente.
Indexar: creará un índice de tipo acepta repetidas de ese campo.
Trozos: añadirá el campo al índice PARTS de la tabla que se va a crear en la tabla.
Palabras: añadirá el campo al índice WORDS de la tabla que se va a crear en la tabla.
Podemos crear una nueva solución si no estamos conectados a ninguna, o crear la en el proyecto de datos que tengamos abierto.
Esta opción creará también un proceso en primer plano para la obtención de los datos en ejecución, y otro en 3er plano para su importación.
En el caso de que el origen sea un CSV (tanto en disco como en memoria), y éste contiene un campo ID, si el registro de origen ya existe en la tabla de destino, lo actualizará, si no existe, lo dará de alta.
Se pueden usar ya esos objetos, pero también se usar la opción de Generar Interfaz para completar la interfaz, pues esta extensión crea un menú de importación en el que incorpora los procesos de importación generados por esta opción.
Cuando hay comillas en la hoja de cálculo a exportar, puede haber confusiones con las comillas (") ya que a través del portapapeles no se exporta de forma estandarizada, unas veces usa las comillas para indicar comillas y otras para indicar textos que contienen líneas de retorno o similar, creando un texto no importable de forma directa. Para esos casos, se ha de usar la exportación a csv para importar posteriormente, desde el archivo generado, lo que asegurará la correcta importación de textos con comillas.
Importar dibujos
Permite hacer una importación masiva de dibujos en el proyecto actual. Ver el capítulo dedicado a los dibujos para ampliar información al respecto.
Buscador (Control + B)
Esta opción nos permite encontrar objetos, subobjetos de nivel 1 y 2, incluso propiedades de forma muy sencilla, con múltiples opciones de filtrado: por tipo de objeto, por proyecto, por propiedad, etc.
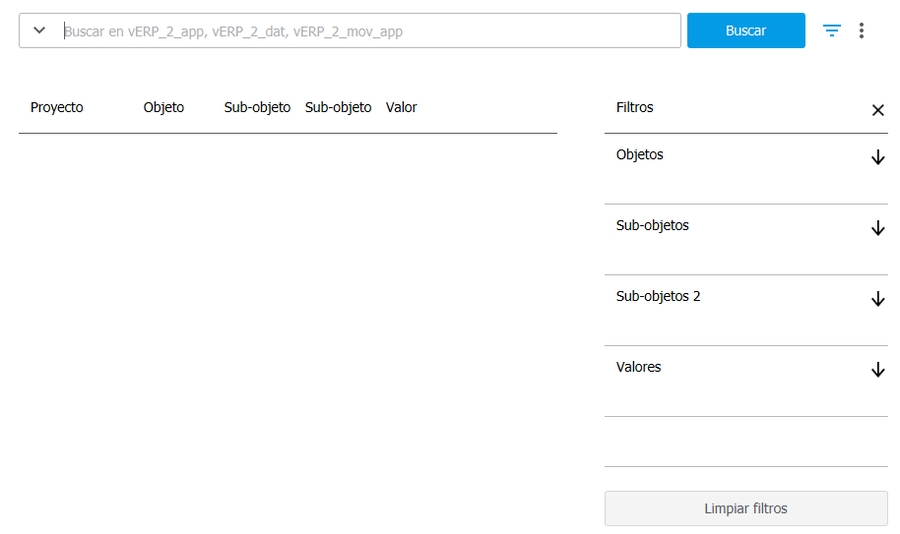
Cuando lanzamos el buscador, este se abrirá en una pestaña en el panel central. Al buscar, lo hará en todos los proyectos de todas las soluciones cargadas en esa sesion de Velneo vDevelop.

Incluye un control donde escribir el texto a buscar. La búsqueda se irá haciendo a medida que vayamos escribiendo. Además disponemos de un botón "Buscar"
Una vez disparada la búsqueda, nos mostrará todos los objetos que coincidan con el criterio de la búsqueda. Si hacemos doble clic en alguno se editará directamente (no es necesario haber abierto antes el proyecto, porque ya al buscar lo abrirá).
Se puede elegir sobre qué proyectos queremos que realice la búsqueda, y sobre cuáles no, simplemente marcando o desmarcándolos.
Solo buscará sobre aquellos proyectos que estén abiertos. En caso de no haber podido abrir un proyecto en edición, no devolverá resultados del mismo.
Podemos establecer filtros para refinar la búsqueda disparada. Para ello pulsaremos el botón ![]() . Podremos filtrar por:
. Podremos filtrar por:
Objetos: permite seleccionar uno o varios tipos de objeto para .
Sub-objetos: permite seleccionar uno o varios tipos de sub-objeto.
Sub-objetos 2: permite seleccionar uno o varios tipos de sub-objeto de sub-objetos.
Valores: permite filtrar por valores.
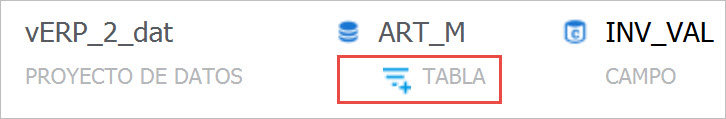
También pdemos aplicar un filtro desde el listado de objetos encontrados. Al pasar el cursor sobre un tipo de objeto/sub-objeto se activará el icono de filtro, si hacemos clic sobre él, se aplicará el filtro por el objeto, sub-objeto seleccionado:

El botón ![]() nos permite configurar las opciones siguientes:
nos permite configurar las opciones siguientes:
Coincidir mayúsculas/minúsculas: si queremos que la búsqueda se haga respetando mayúsculas y minúsculas.
Mostrar por defecto el panel de filtros: si queremos que por defecto nos muestre el panel de filtros.
El botón "Limpiar filtros" nos permite limpiar todos los filtros que hayamos configurado.
Opciones de búsqueda
Se establece la expresión $OBJ como reservada. Si la escribimos en el campo de búsqueda devolverá todos los objetos de todos los proyectos de todas las soluciones cargadas.
Podemos utilizar el carácter | para refinar búsquedas, o el carácter & para sumar resultados de búsqueda. Ejemplos:
$OBJ | formulario&rejilla devolverá todos los objetos, luego sobre ese resultado, refinará la búsqueda para encontrar todo lo que sean formularios y rejillas, y esta sera lo que muestre en pantalla como resultado de búsqueda.
$OBJ | rejilla | columna devolverá todos los objetos, luego hará una búsqueda por todo lo que sea rejilla, y luego por todo lo que sea columna.
$OBJ | rejilla | conexion&manejador devolverá todos los objetos, luego hará una búsqueda por todo lo que sea rejilla, y luego por todo lo que sea conexión de evento o manejador de evento.
Articulos | Formulario & rejilla | conexión devolverá todo lo que coincida con el texto buscado "Articulos" para luego rebuscar todo lo que sean formularios o rejilla y por último volver a rebuscar por conexión.
Importante resaltar que se pueden utilizar tanto | o & como se quiera.
Los filtros sólo muestras valores que tengan relación con la búsqueda obtenida, es decir, si tras buscar solo encuentra formularios y rejillas, en la sección de filtros -> objetos, solo tendrás disponible para filtrar por esos 2.
Los filtros no solo están en el panel izquierdo, sino que puedes aplicar filtros rápidos desde la misma lista de resultados. Haciendo clic en el enlace que aparece en la segunda fila de cada columna.
A continuación mostramos los nombres de objetos, sub-objetos y sub-sub-objetos que podemos usar.
Objetos
Tabla
Indice complejo
Variable global
Tabla estática
Dibujo
Rejilla
Árbol visor de tablas arboladas
Casillero
Formulario
Multivista
Impresora lógica
Informe
Búsqueda
Lupa
Localizador
Cesta
Proceso
Función
Librería externa
Acción
Menú
Toolbar
Tubo de lista
Tubo de ficha
Protocolo TCP/IP
Constante
Marco
Bloc de formularios
Cola de procesos
Esquema
Puerto serie
Fichero adjunto
Imagen SVG
Control SVG
ViewFlow
Alternador de lista
ComboView
ListView
Lista QML
Rejilla Avanzada
Formulario QML
Gráfico
Reemplazo
Sub-objetos
Campo
Índice
Enlace plural
Actualizacion
Parte de índice complejo
Variable
Item de tabla estática
Trigger
Columna de rejilla
Control
Seccion de informe
Agrupamiento de informe
Calculo de informe
Componente de búsqueda
Indice del localizador
Conexion de evento
Manejador de evento
Instrucción de proceso
Lanzador de acción
Dock
Drop
Item de un esquema
Funcion de DLL Inserción
Intercomunicador TCP
Modelo auxiliar
Columna de rejilla avanzada
Banda de rejilla avanzada
Traspaso de campo
Ficha de extensión de formulario
Serie de un gráfico
Eje de un gráfico
Sub-sub-oobjetos
Componente de actualizacion
Subcontrol
Control de informe
Instrucción de proceso
Parametro de funcion de DLL
Subindexador
Condicion de estilo de rejilla
User role
No podemos buscar textos de menos de tres caracteres.
Cambiar altos de cabecera, detalle y pie en rejillas
Esta opción nos permite cambiar los altos de las secciones de cabecera, detalle y pie de rejillas y rejillas avanzadas de un proyecto.
Nos presentará una lista con todas las rejillas y rejillas avanzadas del proyecto.
Permite buscar rejillas y rejillas avanzadas usando expresiones regulares, y busca a medida que vamos escribiendo.
Permite hacer multiselección sobre los resultados obtenidos.
Una vez seleccionadas las rejillas que queramos modificar, podremos establecer los siguientes valores:
Alto cabecera: nos permite configurar el alto que queramos que tengan las cabeceras de las rejillas seleccionadas. Si lo dejamos vacío, no se modificará dicha propiedad.
Alto detalle: nos permite configurar el alto que queramos que tengan la sección de detalle de las rejillas seleccionadas. Si lo dejamos vacío, no se modificará dicha propiedad.
Alto pie/grupo: nos permite configurar el alto que queramos que tengan la sección de pie de las rejillas seleccionadas y pies de grupo en las rejillas avanzadas seleccionadas. Si lo dejamos vacío, no se modificará dicha propiedad.
Tras seleccionar los valores, pulsaremos el botón "Aplicar" para hacer efectivos los cambios.
Cambiar márgenes en formularios
Esta opción nos permite cambiar los márgenes de formularios de un proyecto.
Nos presentará una lista con todos los formularios del proyecto.
Permite buscar formularios usando expresiones regulares, y busca a medida que vamos escribiendo.
Permite hacer multiselección sobre los resultados obtenidos.
Una vez seleccionados los formularios que queramos modificar, podremos establecer los siguientes valores:
Espaciado: espacio de separación en píxeles entre los layouts y controles que se distribuyen en el formulario.
Margen izq.: espacio de separación en píxeles, en el margen izquierdo, de los controles incluidos en el formulario.
Margen der.: espacio de separación en píxeles, en el margen derecho, de los controles incluidos en el formulario.
Margen sup.: espacio de separación en píxeles, en el margen superior, de los controles incluidos en el formulario.
Margen inf.: espacio de separación en píxeles, en el margen inferior, de los controles incluidos en el formulario.
Si dejamos algún valor vacío, no se aplicará a los formularios.
Tras seleccionar los valores, pulsaremos el botón "Aplicar" para hacer efectivos los cambios.
Cambiar posición del botón de menú en controles de edición
Esta opción nos permite cambiar la posición del menú de botón en controles de edición de formularios del proyecto.
Nos presentará una lista con todos los formularios del proyecto.
Permite buscar formularios usando expresiones regulares, y busca a medida que vamos escribiendo.
Permite hacer multiselección sobre los resultados obtenidos.
Una vez seleccionados los formularios que queramos modificar, en el desplegable cuyo título es Tipo de menú de botón seleccioanremos la nueva posición que queramos que tenga el botón menú de cada control de edición. Los valores posibles son:
Ninguno: el control carecerá de menú de botón.
Botón izquierda: el botón será incluido a la izquierda del control.
Botón derecha: el botón será incluido a la derecha del control.
Botón oculto: el botón no será visible pero podrán dispararse las acciones contenidas en el menú asociado al mismo usando las teclas aceleradoras definidas en las mismas.
Tras seleccionar el tipo de menú de botón, pulsaremos el botón "Aplicar" para hacer efectivos los cambios.
En el caso de que uno de los formularios seleccionados contenga un control que no tenga botón de menú, no le aplicará cambio alguno.
Debemos tener en cuenta que si seleccionamos la opción "ninguno", limpia el valor de la propiedad "menú de botón", de todos los controles y no se podrá deshacer, tendríamos que volver a asignar a mano el menú que corresponda en cada control.
Cambiar estilos de objetos de un tipo
Esta opción nos permite marcar o desmarcar un estilo a todos los objetos de un mismo tipo. Nos pedirá el tipo de objeto, el estilo y si queremos activarlo o desactivarlo. Ejemplo de uso: activar el estilo personalizable a todos los formularios de un proyecto.
Es posible cambiar el estilo de un grupo de objetos usando el checkbox de selección de la primera columna o cambiar un objeto individual usando el interruptor de la columna de la derecha.
Esta opción se adapta al modo claro u oscuro que se tenga configurado en el sistema.
Iconos material
Esta opción nos permite buscar y encontrar en español el icono que necesitas entre más de 5.000 iconos estilo Material, darle el tamaño, color, nombre que deseas y crearlo directamente en tu proyecto como dibujo o como imagen SVG o bien exportarlo a disco.
Esta ventana se adapta al modo claro u oscuro que se tenga configurado en el sistema.
Editar informe personalizable
Permite Abrir el editor de informes personalizables para para poder editar un fichero XML con la definición del informe.
Nueva carpeta
Las carpetas son objetos que nos permitirán organizar los objetos de un proyecto en el panel central de Velneo vDevelop. Esta opción añadirá una carpeta en el panel central del proyecto en mismo nivel que el objeto o la carpeta que estuviese seleccionada en el momento de su ejecución.
Nueva carpeta hija
Esta opción añadirá una carpeta en el panel central del proyecto dentro de la carpeta seleccionada en el momento de su ejecución.
Propiedades de carpeta
(Alt + Intro)
Permite modificar las propiedades de la carpeta seleccionada en el panel central de Velneo vDevelop. Podremos modificar su nombre, el color de la fuente y el icono de la carpeta.
Localizar en proyecto
Esta opción localiza en el panel central de Velneo vDevelop el objeto que seleccionemos en el Inspector de objetos.
Inspector de modificación (Control + M)
Se trata de un inspector que nos permite buscar directamente dónde se modifican campos o variables.
Un campo o una variable puede usarse en multitud de sitios (en controles de formulario, rejillas, contenidos iniciales, fórmulas, procesos (en lectura o escritura), pues bien, esta extensión lo que nos permite es ver únicamente dónde se modifica un campo o una variable. Para ello, no tenemos más que seleccionar el campo o la variable y ejecutar esta opción.
Si la ventana del inspector ya está abierta y queremos ver dónde se modifica otro campo o variable, una vez seleccionado en vDevelop, pulsaremos el botón ![]() del inspector para forzar su refresco.
del inspector para forzar su refresco.
También podemos filtrar por valores, es decir, buscar dónde se modifica el campo o la variable con un valor determinado.
Buscar en contenido de objetos
Esta opción permite buscar un texto en el contenido de objetos de la solución y de las soluciones heredadas, permite buscar tanto en propiedades de objetos como en fórmulas y en el nombre de los comandos de instrucción de proceso. La búsqueda incluye los campos fórmula de tipo Javascript.
Al ejecutarla se abrirá un panel en la parte inferior de Velneo vDevelop. En dicho panel podremos hacer búsquedas dentro del contenido de los objetos tanto del proyecto en curso como en los heredados.
Incluye un control en el que podemos escribir la cadena a buscar. Para iniciar la búsqueda, una vez escrita la cadena, pulsaremos la tecla intro.
En la parte inferior del panel se mostrará la lista de todos los objetos que coincidan con el criterio de búsqueda y el primero de ellos será editado automáticamente.
Si desmarcamos la opción coincidir mayúsculas y minúsculas, no se tendrán en cuenta las mayúsculas y las minúsculas a la hora de buscar las coincidencias.
El sistema buscará tanto en propiedades de objetos como en fórmulas y en procesos de Velneo. Así, por ejemplo, podremos buscar en qué fórmulas o propiedades se usa un campo o una cadena determinada, en qué procesos se usa un comando de instrucción de proceso concreto, etc.
Objetos no usados directamente
Esta opción permite buscar objetos que no sean usados de forma directa por otros objetos de la aplicación. Debemos tener en cuenta que el que no se use un objeto directamente no quiere decir que no se use realmente, por ejemplo, si un proceso es usado solamente en un script, esta opción lo devolverá como no usado directamente por ningún objeto.
Si tenemos un proceso público y que es usado solamente para ser ejecutado a través de Internet por Velneo vModApache, también será devuelto por esta opción, objetos que hayamos creado para ser usados en soluciones que hereden nuestra solución, también serían devueltos al ejecutar esta opción. Por lo tanto, debemos ser cautelosos a la hora de borrar los objetos que retorne esta opción.
Esta opción se adapta al modo claro u oscuro que se tenga configurado en el sistema.
Eliminar carpeta
Borra la carpeta seleccionada en el panel central de Velneo vDevelop. Debemos tener precaución pues no borrará solamente la carpeta seleccionada sino que borrará también todos los objetos y sub-carpetas que contenga.
Eliminar
Elimina el objeto que seleccionemos tanto en el Inspector de objetos como en el panel central de Velneo vDevelop.
Mover de proyecto
Permite mover el objeto actual a un proyecto heredado. Ver el capítulo mover objeto para ampliar información al respecto.
Últimos modificados
Presenta la lista de los últimos objeto modificados en la sesión actual de Velneo vDevelop. Si seleccionamos uno, será editado.
Navegante de objetos
Nos permite navegar entre propiedades y sus objetos. Contiene las opciones siguientes:
Anterior objeto editado
Nos permite navegar al objeto que haya sido editado con anterioridad. Si hacemos clic en el botón de la flecha situado junto a este icono, se desplegará una lista con todos los objetos editamos con anterioridad. Seleccionando uno, accederemos a él.
Siguiente objeto editado
Nos permite navegar al objeto que haya sido editado con posterioridad al objeto actual. Si hacemos clic en el botón de la flecha situado junto a este icono, se desplegará una lista con todos los objetos editamos posteriormente. Seleccionando uno, accederemos a él.
Editar objeto de la propiedad
Si en una propiedad tenemos asignado un objeto, nos permite editarlo directamente. Por ejemplo, en las propiedades de una acción que dispara una búsqueda, editar esta última.
Editar objeto padre
Nos permite editar el objeto padre de un sub-objeto. Por ejemplo, estando en las propiedades de una columna de rejilla, editar la rejilla.
Crear objeto para la propiedad
Nos permite crear directamente un objeto desde una propiedad. Por ejemplo, desde una conexión de evento nos permite crear el manejador de evento a disparar.
Última actualización
¿Te fue útil?