Interfaz de Velneo vDevelop
En este capítulo explicaremos cuál es la función de cada uno de los paneles que componen el interfaz de Velneo vDevelop.
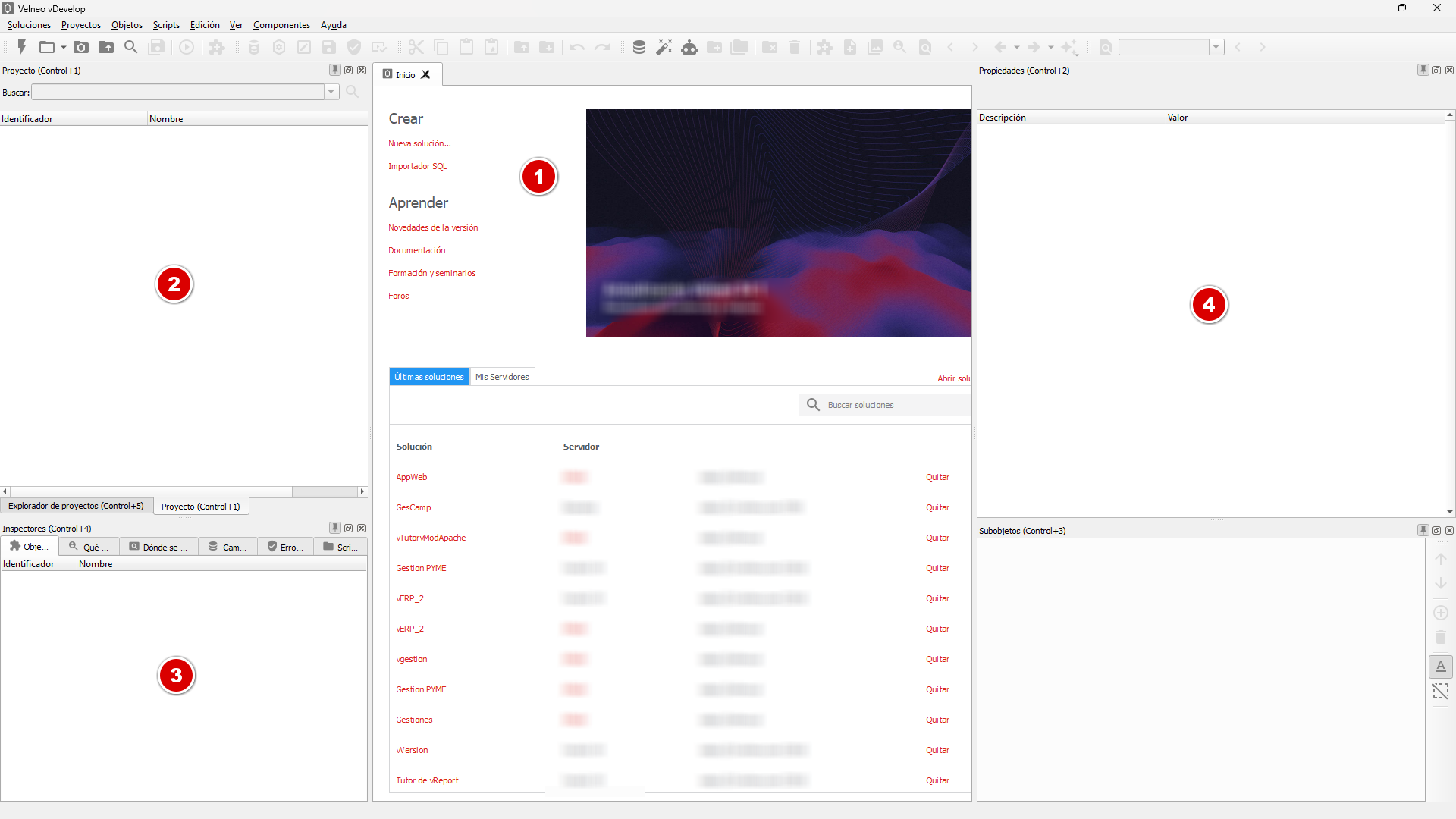
Velneo vDevelop inicialmente se abre tal y como se muestra en la imagen siguiente:

A continuación pasamos a explicar cada uno de estos paneles.
1. Panel central
En este panel es donde se irán abriendo una nueva pestaña por cada nuevo objeto que editemos que disponga de editor (formulario, rejilla, etc.). En el caso de que el objeto no tenga editor, se abrirá una vista en la que se mostrará el icono del objeto y su identificador.
Velneo vDevelop recuerda el flujo de edición, por lo tanto, cuando cerremos una ventana en el panel central éste volverá a la que se hubiese abierto en último lugar.
Cuando editamos un objeto se abre una pestaña en el panel central. Cuando en el panel central tenemos abiertas varias pestañas, al hacer clic en una se posicionará sobre el objeto en el dock de objetos del proyecto de explorador de proyectos.
Al arrancar Velneo vDevelop se muestra en él la página de inicio. Esta contiene una serie de secciones que pasamos a explicar a continuación.
Crear
Contiene los siguientes accesos directos:
Nueva solución...
Nos permite crear una nueva solución.
Importador SQL
Lanza el importador SQL de Velneo vDevelop.
Aprender
Encontraremos enlaces relativos a formación.
Novedades de la versión
Abre la página de novedades de la versión de Velneo vDevelop que estamos usando.
Documentación
Abre la página inicial de la documentación de la versión de Velneo vDevelop que estamos usando.
Formación y seminarios
Abre la página de formación de Velneo.
Foros
Accede a los foros de Velneo.
En la sección inferior encontraremos, además las opciones y secciones siguientes:
Abrir solución...
Nos permitirá acceder a a la lista de soluciones del servidor para poder editar una. En el caso de que aún no os hayamos conectado con ningún servidor, el sistema nos pedirá las credenciales de acceso.
Últimas soluciones abiertas
Nos muestra una lista de las últimas soluciones que hemos abierto en Velneo vDevelop. Haciendo clic sobre una solución se cargará en Velneo vDevelop. Si aún no nos habíamos conectado al servidor, el sistema nos pedirá las credenciales de acceso.
Si hemos identificado nuestro usuario, esta lista la tendremos accesible desde cualquier máquina donde usemos Velneo vDevelop y estemos identificados.
Además, dispone de una opción de búsqueda que nos facilitará la localización de una solución en concreto cuando tenemos un gran número de soluciones en la lista.
Si queremos quitar una solución de la lista de últimas soluciones abiertas haremos clic en el enlace "Quitar" que se muestra a la derecha. Esta opción simplemente la quitará de la lista, no la borrará.
Mis servidores
Nos permitirá mantener una lista de los servidores con los que trabajemos habitualmente y darle un alias a cada uno de ellos.
Para crear un servidor no tenemos más que pulsa el botón + de la toolbar de la lista de servidores, podemos especificar:
Alias que tendrá el servidor.
Su VRL.
El usuario con el que queramos conectarnos.
Una vez tengamos servidores en la lista, haciendo clic sobre la VRL de uno de ellos se procederá a la conexión con el servidor correspondiente.
Si queremos modificar un servidor de la lista (alias, VRL o usuario) no tendremos más que pulsar sobre la opción "Editar" que encontraremos a su derecha.
Si queremos quitar un servidor de la lista no tendremos más que pulsar sobre la opción "Quitar" que encontraremos a su derecha.
En la pestaña últimas soluciones abiertas, junto al nombre de la solución se muestra el alias del servidor a la que pertenece y su VRL. En el caso de que no lo tengamos añadido a esta lista, en lugar del alias se mostrará el texto "Añadir", haciendo clic sobre él no se permitrá agregar el servidor correspondiente a la lista.
Si hemos identificado nuestro usuario, esta lista la tendremos accesible desde cualquier máquina donde usemos Velneo vDevelop y estemos identificados.
Además, dispone de una opción de búsqueda que nos facilitará la localización de un servidor en concreto cuando tenemos un gran número de servidores en la lista.
Esta información es guardada localmente para que, en el caso de que no tengamos conexión a Internet, podamos seguir disponiendo de ella. En ese caso el sistema no permitirá ni modificar ni editar la lista de mis servidores.
En título de la ventana de Velneo vDevelop se mostrará el nombre de la solución que estamos editando y el servidor al que estamos conectados.
2. Explorador de proyectos
En este panel obtendremos los proyectos de la solución con la que nos hayamos conectado, cargar/abrir uno y editar su contenido.
Incluye una toolbar desde la que podremos: editar las propiedades de la solución, crear nuevos proyectos (de datos y de aplicación), mover con el puntero del ratón los proyectos, establecer relaciones de herencia de modo visual, filtrar la herencia redundante (si un proyecto de forma directa hereda otro proyecto que es heredado de forma indirecta, mostrará solamente una de las relaciones, no ambas), imprimir el esquema de proyectos o enviarlo a un archivo pdf.
En la pestaña Solución xxxxx se muestra un esquema de proyectos de la solución con la que nos hemos conectado y las relaciones entre ellos.
En la pestaña Proyectos cargados se mostrarán los proyectos de la solución con la que nos hemos conectado pero en modo lista.
Si situamos el puntero del ratón sobre un proyecto y pulsamos el botón derecho del ratón para obtener su menú de contexto, éste contendrá las siguientes opciones: propiedades del proyecto, guardar proyecto, guardar y proteger proyecto y deshacer desprotección del proyecto.
Hacer doble clic sobre el proyecto que se desee editar.
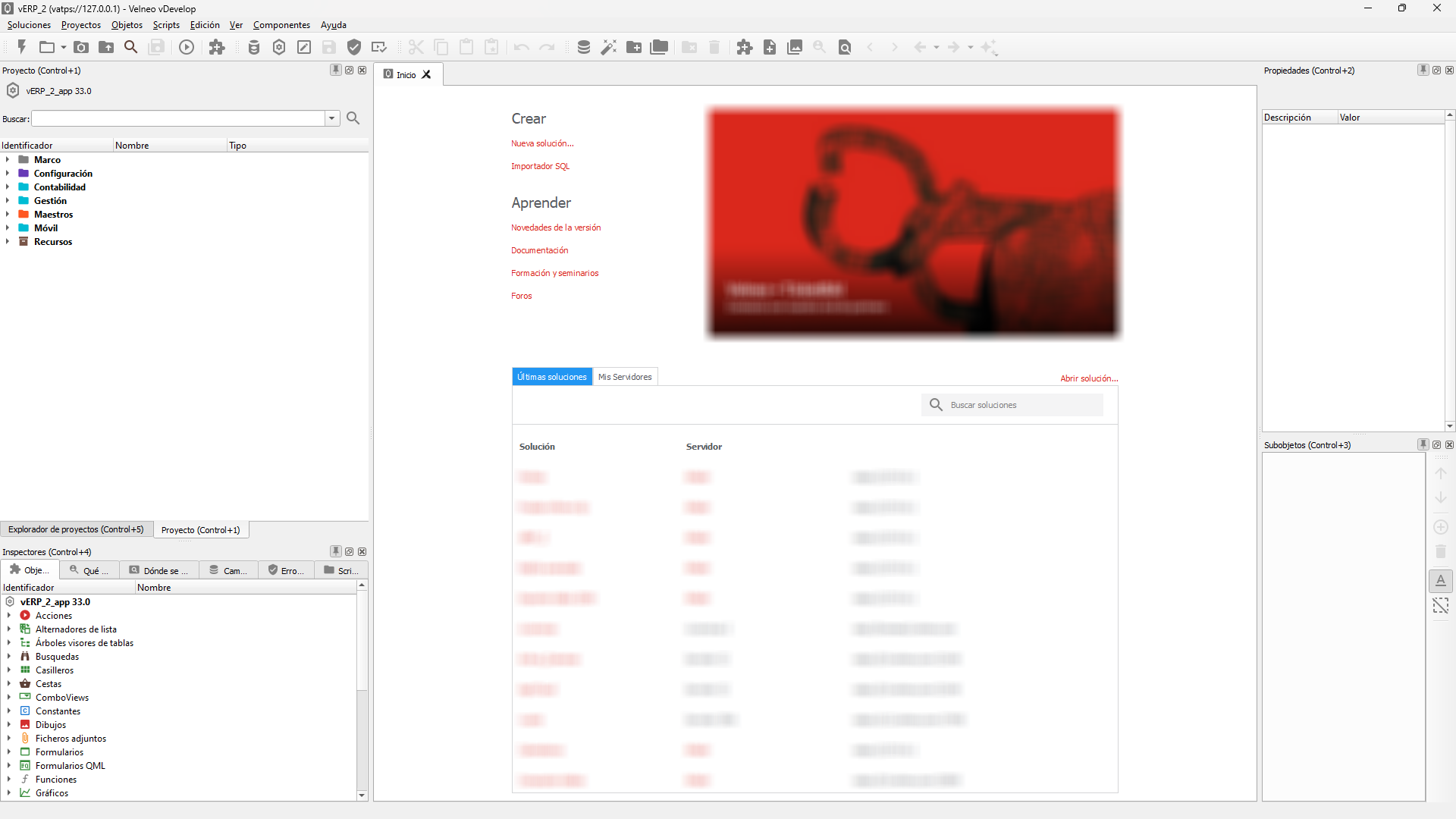
Al editar un proyecto, se abrirá en esa misma vista un dock con los objetos del proyecto:

3. Inspectores
Se trata de una serie de utilidades que nos ayudarán a localizar objetos y errores de nuestros proyectos. Pincha aquí para ampliar información sobre los mismos.
4. Panel de propiedades
Todas las propiedades de todos los objetos serán establecidas en este panel. Cuando se selecciona un objeto en el explorador de proyectos o se selecciona un sub-objeto en el panel central, en este panel de propiedades se mostrarán las propiedades específicas del mismo. El contenido de este panel, por tanto, es dinámico pues las propiedades disponibles dependerán del tipo de objeto que hayamos seleccionado.
Si pulsamos el botón derecho del ratón sobre el menú de propiedades, se presentará un menú de contexto con las opciones siguientes:
Anterior objeto editado: nos permite navegar al objeto que haya sido editado con anterioridad. Si hacemos clic en el botón de la flecha situado junto a este icono, se desplegará una lista con todos los objetos editamos con anterioridad. Seleccionando uno, accederemos a él.
Siguiente objeto editado: nos permite navegar al objeto que haya sido editado con posterioridad al objeto actual. Si hacemos clic en el botón de la flecha situado junto a este icono, se desplegará una lista con todos los objetos editamos posteriormente. Seleccionando uno, accederemos a él.
Editar el objeto de la propiedad: esta opción se activará solamente si estamos situados sobre una propiedad que es resuelta por un objeto. Nos permitirá editar las propiedades de dicho objeto. Por ejemplo, si obtenemos este menú de contexto en el panel de propiedades de un formulario sobre la propiedad tabla enlazada, podremos editar las propiedades de la misma.
En el editor de informes y el de formularios podremos asignar una propiedad especifica para todos los controles que seleccionemos.
5. Panel de subobjetos
En este panel se muestran todos los subobjetos del objeto activo, agrupados por tipo.
Desde él podremos:
![]() añadir un nuevo subobjeto. En el caso de que el objeto pueda contener varios tipos de subobjetos, este comando presentará un menú para que seleccionemos el tipo de subobjeto que queramos crear.
añadir un nuevo subobjeto. En el caso de que el objeto pueda contener varios tipos de subobjetos, este comando presentará un menú para que seleccionemos el tipo de subobjeto que queramos crear.
![]()
![]() cambiar el orden del subobjeto seleccionado en el panel.
cambiar el orden del subobjeto seleccionado en el panel.
![]() eliminar el/los subobjeto/s seleccionados en el panel. También podemos borrarlos con la tecla
eliminar el/los subobjeto/s seleccionados en el panel. También podemos borrarlos con la tecla Supr, pero sólo en el caso de que el objeto en el que estamos se encuentre abierto en su editor.
![]() no usados: esta opción selecciona los sub-objetos no usados, por ejemplo variables locales, manejadores de evento, etc. en el objeto en curso para que podamos borrarlos, si procede.
no usados: esta opción selecciona los sub-objetos no usados, por ejemplo variables locales, manejadores de evento, etc. en el objeto en curso para que podamos borrarlos, si procede.
Además, haciendo doble clic sobre un subobjeto de este panel, editaremos sus propiedades en el panel de propiedades.
Desde este panel podremos copiar, cortar y pegar sub-objetos.
Y esta interfaz es suficiente para poder trabajar con él: crear o abrir soluciones, editarlas, y etc. Pero también se pueden activar otros paneles, que explicaremos a continuación.
Podemos modificar tanto la disposición de los paneles como sus dimensiones y estos cambios serán “recordados” por Velneo vDevelop en las siguientes ejecuciones.
En el panel central, donde se carga la página de inicio, se anidarán diversos paneles:
Panel del proyecto: en él se presentarán todos los objetos del proyecto editado; objetos que podremos organizar en carpetas.
Es posible ordenar el contenido de una carpeta, para ello debemos seleccionarla y abrir el menú de contexto encontraremos las siguientes opciones:
Ordenar carpeta: ordena la carpeta en la que estamos posicionados, en orden alfabético de identificadores.
Ordenar carpeta con subcarpetas primero: ordena poniendo en primer lugar las subcarpetas que contenga la carpeta en curso.
Además, para aquellos objetos que incorporen editores (como por ejemplo rejillas, formularios, informes, procesos, etc.) en este panel central es donde se abrirán los mismos.
Es posible cambiar el color del texto de un objeto, para ello situar el puntero del ratón sobre el objeto, pulsar el botón derecho del ratón y seleccionar la opción cambiar color.
Si cambiamos un objeto de ubicación, se le quitará el color que tuviese asignado.
Si situamos el puntero del ratón sobre una pestaña y pulsamos el botón derecho del ratón, en el menú de contexto que se presenta encontraremos una opción que nos permitirá cerrar la pestaña actual y otro que nos permitirá cerrar todas las pestañas del panel central excepto la actual.
Velneo vDevelop además incluye los menús siguientes:
Ver.
Última actualización
¿Te fue útil?