QML: hola mundo
Para este ejemplo de cómo se usa QML para hacer un “Hola mundo” necesitamos:
Un objeto formulario QML, que encontraremos dentro de la carpeta tutores/QML/Hola mundo del proyecto de aplicación de vTutor.
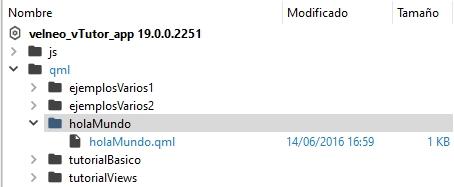
Un fichero QML al que hemos llamado holamundo.qml, que encontraremos en el inspector de scripts de Velneo vDevelop en la carpeta qml/holaMundo.
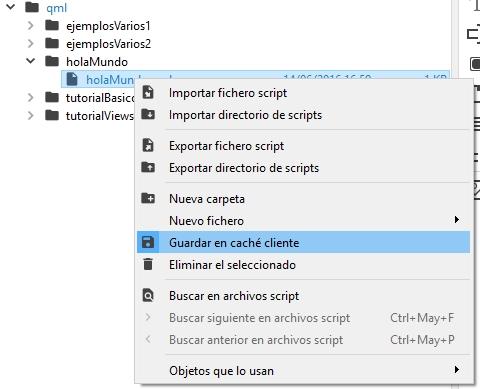
Los scripts en Velneo pueden guardarse o bien en memoria o bien en la caché local de Velneo vClient. En el caso de los scripts de QML, éstos deben ser grabados en la caché del cliente, por lo tanto es necesario indicarlo en vDevelop. Para ello, situamos el cursor sobre el fichero de script en el inspector de scripts, pulsamos el botón derecho del ratón para obtener el menú de contexto y seleccionamos la opción guardar en caché cliente:

Una vez hecho esto, el título del script se volverá de color azul:

El script es el siguiente:
La primera línea import es obligatoria si queremos hacer uso de componentes pre-programados como Rectangle, Text u otros.
Rectangle es un componente que dibuja un rectángulo con las propiedades que incluimos entre las llaves.
Siembre debe haber un primer componente que será el root y que contendrá al resto de componentes que usemos dentro del QML. El identificador nos permitirá referenciarlo desde otros componentes.
El componente Text incluido en el rectángulo imprimirá en pantalla el texto “Hola Mundo” con las propiedades que definamos entre las llaves, algunas de ellas en función del root.
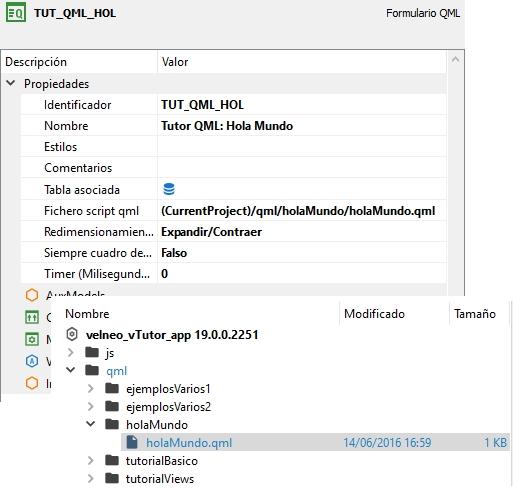
Una vez creado el script, tendremos que crear un formulario QML para mostrar ese objeto QML que hemos programado. Al formulario lo hemos llamado, TUT_QML_HOL y no tiene origen asociado. En sus propiedades debemos especificar cuál es el script a ejecutar:

La senda del script se compone del identificador o alias del proyecto seguido de la senda donde se encuentra el script dentro del mismo. Nuestra recomendación es activar la opción aplicar macros para que el identificador del proyecto sea sustituido por la macro CurrentProject, esto permitirá que, si copiamos el script y el formulario a otro proyecto, no tengamos que asignar la nueva senda del script en el proyecto de destino, ya que la macro currentProject se resolverá con el alias del proyecto en curso.
A partir de ahora, cuando hagamos doble clic sobre el objeto formulario QML editaremos directamente el fichero QML.
Por último, lo que hemos hecho ha sido añadir al formulario del tutor (TUT_QML_HOL) el formulario TUT_QML_HOL en un control vista de datos.
Cuando lo ejecutemos en el formulario se mostrará un rectángulo gris que contiene el texto "¡Hola mundo!".
¿Te fue útil?