Edición alfabética
Control de edición que se usará principalmente para la edición del contenido de campos o variables alfanuméricas.
Este control no debe usarse para editar campos de tipo Objeto, ya que existen controles específicos para ellos.
Tampoco se aconseja usarlo en modo lectura/escritura para la introducción de campos de tipo booleanos, numéricos, fecha, hora y tiempo. Existen controles específicos para esos tipos de campo. Para crearlo ejecutar la opción edición alfabética de la barra de controles de edición del editor de formularios, hacer un clic con el botón izquierdo del ratón dentro del área del formulario y, sin soltar el botón del ratón, arrastrarlo hacia abajo y hacia la derecha hasta obtener el tamaño deseado. Soltar el botón del ratón para finalizar la creación del control.
Propiedades
Identificador
Etiqueta alfanumérica que identifica al control. Este identificador será el que se usa para referenciarlo en los inspectores y en las propiedades de otros objetos.
Nombre
Etiqueta alfanumérica que servirá como descriptor del control.
Estilos
Podemos definir los estilos siguientes:
Privado
Limita el acceso del usuario final al sub-objeto desde puntos donde no se haya programado el acceso al mismo.
Retardo señal valueChanged
Si activamos este estilo, provocará que el envío de la señal de cambio en el valor del campo se posponga hasta finalizar la escritura, esperando para emitirla 500 milisegundos desde la última modificación realizada.
Comentarios
Esta propiedad nos permite documentar el uso del control.
Tipo
Muestra el tipo de control de que se trata. En este caso es edición, aunque podremos modificarlo. Si modificamos el tipo de control perderemos las propiedades específicas de éste.
Ancho
Muestra la anchura en píxels del control; es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Alto
Muestra la altura en píxels del control; es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Posición X
Muestra la posición del control, en pixels, en el eje X (horizontal) dentro del formulario .Es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Posición Y
Muestra la posición del control, en pixels, en el eje Y (vertical) dentro del formulario. Es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Tooltip
Permite especificar un texto que se presentará al usuario final de la aplicación cuando pase el cursor del ratón sobre el control. Podemos definir un texto por cada idioma presente en el proyecto.
Seleccionable con Tab
Permite que el control sea accesible cuando use el tabulador o el Intro para moverse de un control a otro dentro del formulario.
Condición visible
Permite especificar una condición para que el control sea visible. La condición se establecerá mediante una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello pulsar el botón que aparece al editar esta propiedad.
Condición activo
Permite especificar una condición para que el control sea funcional. La condición se establecerá mediante una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello pulsar el botón que aparece al editar esta propiedad.
Sólo lectura
Permite hacer que el contenido del control pueda ser visualizado pero no modificado.
Contenido
Permite establecer el contenido a editar en el control, éste se establecerá mediante una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello pulsar el botón que aparece al editar esta propiedad.
Color de base
En esta propiedad seleccionaremos el color de fondo del control. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y/o seleccionar otro color.
Color de texto
En esta propiedad seleccionaremos el color que tendrá el texto contenido en el control. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Fondo opaco
Esta propiedad permite hacer transparente el fondo del control o aplicar un color opaco al fondo del mismo. Se tomará el color establecido en la propiedad color de base.
Fuente
Esta propiedad permite establecer la fuente que usará el control. Pulsar el botón que aparece al editar esta propiedad para abrir el selector de fuentes.
Alineamiento horizontal
Permite configurar la forma en la que el texto del control entre los márgenes izquierdo y derecho del mismo. Los valores posibles son:
Izquierda
Alinea la parte izquierda del contenido con el margen izquierdo del control.
Derecha
Alinea la parte derecha del contenido con el margen derecho del control.
Centrado
Centra el contenido entre los márgenes izquierdo y redecho del control.
Justificado
En controles que disponen de la propiedad multilíneas, se alinea el contenido uniformemente a lo largo de los márgenes izquierdo y derecho del control.
Si el contenido de un control edición alfabética es más largo que su tamaño, no respeta la alineamiento horizontal en ejecución: el texto será alineado y justificado siempre a la derecha.
Alineamiento vertical
Permite configurar la forma en la que el texto del control será alineado entre los los márgenes superior e inferior del mismo. Los valores posibles son:
Arriba
Alinea la parte superior del contenido con el margen superior del control.
Abajo
Alinea la parte inferior del contenido con el margen inferior del control.
Centrado
Alinea el contenido entre los másgenes superior e inferior del control.
Contraseña
Permite hacer que el contenido de este control sea visualizado con asteriscos (*).
Máscara
Permite aplicar una máscara para formatear el texto. Se trata de una cadena de caracteres de máscara y separadores, opcionalmente seguidos por un punto y coma (;) y el carácter usado para los caracteres en blanco. Los caracteres en blanco son siempre quitados del texto tras la edición. Si usamos la máscara para entrada de datos, todos los caracteres usados a modo de separador serán guardados como parte de la cadena.
A continuación se muestran los caracteres que pueden ser usados en una máscara de entrada. Un espacio en blanco, el carácter por defecto para un carácter en blanco, es necesario en los casos en los que un carácter es permitido pero no requerido.
Máscaras para cadenas
Carácter
Explicación
Espacio en blanco
Cualquier carácter
A
Carácter ASCII alfabético requerido, A-z, a-z
a
Carácter ASCII alfabético permitido pero no requerido
N
Carácter ASCII alfanumérico requerido A-Z, a-z, 0-9
n
Carácter ASCII alfanumérico permitido pero no requerido A-Z, a-z, 0-9
X
Requerido cualquier carácter
x
Cualquier carácter permitido, pero no requerido
9
Dígito ASCII requerido 0-9
0
Dígito ASCII permitido pero no requerido 0-9
D
Dígito ASCII permitido 1-9
d
Dígito ASCII permitido pero no requerido 1-9
#
Signo + o - permitido pero no requerido
H
Carácter hexadecimal requerido A-F, a-f, 0-9
h
Carácter hexadecimal permitido pero no requerido A-F, a-f, 0-9
B
Carácter binario requerido 0-1
b
Carácter binario permitido pero no requerido 0-1
>
Los siguientes caracteres irán en mayúsculas
<
Los siguientes caracteres irán en minúsculas
!
Finaliza la conversión de mayúsculas a minúsculas
\
Usar el carácter con algún símbolo de los anteriores para ser usado como separador y no como cadena de formato. Ejemplo: Si en una cadena de formato escribimos \d la "d" no será tomada como cadena de formato sino como separador
Ejemplos
Una máscara para escribir una IP podría ser: 000.000.000.000;_ (los caracteres en blanco son _). En ejecución el contenido del edit se mostraría como sigue: ___.___.___.___
Y si lo editamos e introducimos el valor 127.0.0.1: 127.0__.0__.1__ lo que se guarda en el campo es: 127.0.0.1 (despreciándose los caracteres en blanco, en este caso _).
Una máscara para escribir un número de serie podría ser: >AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;# (Los caracteres en blanco son # y todos los caracteres alfabéticos son convertidos a mayúsculas (>).
Máscaras para horas
Carácter
Explicación
h
Hora (0-23, 1-12 AM/PM)
hh
Hora (00-23, 01-12 AM/PM)
H
Hora (0-23)
HH
Hora (00-23)
m
Minutos (0-59)
mm
Minutos (00-59)
s
Segundos (0-59)
ss
Segundos (00-59)
z
(0-999)
AP
Período (AM/PM)
ap
Período (am/pm)
Máscaras para fechas
Carácter
Explicación
d
Día del mes (1-31)
dd
Día del mes (01-31)
ddd
Día de la semana (Lun-Dom)
dddd
Día de la semana (Lunes-Domingo)
M
Mes (1-12)
MM
Mes (01-12)
MMM
Mes (Ene-Dic)
MMMM
Mes (Enero-Diciembre)
yy
Año (00-99)
yyyy
Año (0000-9999)
El resto de caracteres en la cadena de formato serán tratados como texto.
Las máscaras no están disponibles para campos enlazados a maestro.
Ancho en layout
Permite establecer cómo se comportará el control dentro del layout. Los valores posibles son:
Por defecto
Asume el comportamiento que tiene establecido el tipo de control en el sistema. Los controles de edición, por defecto, crecerán en anchura proporcionalmente a la anchura del formulario.
Fijo
El ancho del control será fijo, no variará para adaptarse a la anchura del formulario.
Proporcional
El ancho del control crecerá con el formulario siguiendo las mismas proporciones establecidas en el editor con respecto al resto de los controles del layout.
Alto en layout
Permite establecer cómo se comportará el control dentro del layout. Los valores posibles son:
Por defecto
Asume el comportamiento que tiene establecido el tipo de control en el sistema. Los controles de edición, por defecto, no crecen en altura proporcionalmente a la altura del formulario.
Fijo
La altura del control será fija, no variará para adaptarse a la altura del formulario.
Proporcional
La altura del control crecerá con el formulario siguiendo las mismas proporciones establecidas en el editor con respecto al resto de los controles del layout.
Tipo de menú de contexto
Permite asignar un menú de contexto al control. Los valores posibles son:
Ninguno
En ejecución el control carecerá de menú de contexto.
Por defecto
En ejecución se usará el menú de contexto por defecto del control. No todos los controles por defecto tienen menú de contexto.
Personalizado
Permite indicar que el control usará un objeto menú declarado en el proyecto de aplicación o en cualquier proyecto heredado.
Menú de contexto
Este parámetro solamente estará disponible si en el parámetro anterior hemos seleccionado el valor personalizado. En él seleccionaremos el objeto menú declarado en el proyecto de aplicación o en cualquier proyecto heredado que queremos usar como menú de contexto del control.
Tipo de menú de botón
Permite incluir dentro del control un botón que al pulsarlo desplegará el menú que se indicará en la propiedad siguiente. Los valores posibles son:
Ninguno
En ejecución el control carecerá de menú de botón.
Botón izquierda
El botón será incluido a la izquierda del control.
Botón derecha
El botón será incluido a la derecha del control.
Botón oculto
El botón no será visible pero podrán dispararse las acciones contenidas en el menú asociado al mismo usando las teclas aceleradoras definidas en las mismas.
El icono que se usará en el botón será el asignado al objeto menú en sus propiedades y, en caso de no tener dibujo alguno asignado, se presentará un icono por defecto de la plataforma.
Es posible usar las mismas teclas aceleradoras en los menús incluidos en botones de distintos controles de un mismo formulario pues siempre se ejecutará la acción del control que tenga el foco.
En tiempo de ejecución para desplegar el menú a través del teclado usaremos la combinación de las teclas Shift + F4.
Menú de botón
Este parámetro solamente estará disponible si en el parámetro anterior hemos seleccionado un valor distinto a ninguno. En él seleccionaremos el objeto menú proyecto de aplicación declarado en el heredado o en cualquier proyecto que queremos usar como menú de botón del control.
Ficha extensión
Indica que lo que editaremos en el control no será un campo de la ficha asociada al formulario, sino de una extensión de ficha declarada en el mismo.
Autocompletar
Solamente válido para controles de edición de campos enlazados a una tabla maestra o de una tabla estática. Si esta propiedad está activada (verdadero) hará que en tiempo de ejecución si el usuario escribe en el control una cadena, transcurridos 500 milisegundos el programa presentará automáticamente el primer registro de la tabla maestra cuyo campo nombre comience por dicha cadena. La parte añadida quedará seleccionada, con lo que, si el usuario prosigue la escritura, la parte seleccionada será sustituida por los nuevos caracteres que el usuario escriba. Si se desea validar la primera palabra que aparece seleccionada, pulsar la combinación de las teclas Control + Cursor derecha.
Cuando tabulemos en un control de edición de maestro habiendo introducido una cadena antes de que se haya efectuado el autocompletado se atrapará el primer maestro que coincida con la cadena escrita.
En el caso de campos enlazados a maestro, para que esta propiedad sea funcional, es necesario que en el maestro exista un índice del campo que editemos en el formulario. El cómo se busquen las fichas del maestro a escribir dependerá de cómo tengamos declarado el índice NAME en la tabla maestra.
Cuando creamos una tabla maestra, el componente del índice NAME se crea convertido a alfa64. Eso es lo que hace que, al ejecutar el autocompletar, no sea “case sensitive”; ya que esta tabla de caracteres contempla mayúsculas solamente.
Modo de validar enlazado
Solamente válido para campos enlazados a tabla maestra o estática. Permite definir el modo en el que se validará la existencia del registro maestro al perder el foco el control de edición del campo ID o NAME del maestro. Los valores posibles son:
No validar
No se realizará validación alguna.
Validar permitiendo vacío
Si el dato introducido en el control no existe en la tabla enlazada no dejará moverse a otro control, o bien hasta que se borre el dato introducido, o bien hasta que se introduzca un dato válido.
Validar no permitiendo vacío
Si el dato introducido en el control no existe en la tabla enlazada no dejará moverse a otro control hasta que se introduzca un dato válido.
Tipo de botones
Cuando en un control de este tipo editamos un campo de un maestro, el sistema incluye automáticamente unos botones arriba y abajo (microscrollers) que nos permitirán navegar por la tabla maestra desde el control. En esta propiedad podremos configurar el aspecto de esos botones. Los valores posibles son:
Arriba/abajo
Es el valor por defecto. El contenido de los botones será una flecha hacia arriba y otra hacia abajo, respectivamente.
Según estilo
Se usará el estilo que en el estilo visual seleccionado se aplique a los microscrollers.
Ocultos
No se mostrarán los microscrollers.
Vista de datos de lista
Solamente válido para controles de edición de campos enlazados a una tabla de datos maestra. En este parámetro podremos especificar un objeto de lista (por ejemplo, una rejilla) del maestro enlazado. Esto hará que en ejecución el control se transforme en una lista desplegable, por lo que, podremos desplegarla para mostrar los registros del maestro enlazado y seleccionar uno. Debemos tener en cuenta que el objeto de esta lista es la de seleccionar registros, por lo que se recomienda evitar el uso de rejillas que tengas asociados formularios de alta, baja y/o modificación, si lo hacemos, debemos ser conscientes de que el invocar a los formularios el foco no retornará al control; se perderá.

Subindexador
El subindexador es un sub-objeto de controles de edición de campos enlazados a maestro. Permite realizar una búsqueda más selectiva en los mismos. Para ello se deberá hacer uso de un índice de la tabla maestra compuesto en primer lugar por el campo o campos de la tabla maestra que condicionarán la búsqueda y en último término por el campo por el que se recorrerá la tabla maestra; el campo que se editará en el formulario.
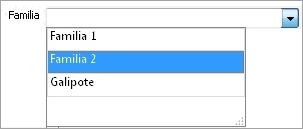
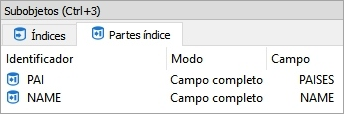
Por ejemplo, supongamos que tenemos dos tablas enlazadas PAISES y PROVINCIAS y queremos que en un formulario de otra tabla histórica de ambas podamos, en un control de edición del campo NAME de la provincia, usando los microscrollers, ir recorriendo solamente las provincias del país seleccionado. Para ello deberíamos tener un índice en la tabla de PROVINCIAS compuesto por el campo enlazado a PAISES y por el campo NAME de la provincia:

Para crear un sub-control de este tipo seleccionaremos el control edición en el formulario, pulsaremos el botón ![]() de la barra de herramientas del panel de sub-objetos y, en el menú que se despliega, seleccionaremos la opción Subindexador. Sus propiedades son:
de la barra de herramientas del panel de sub-objetos y, en el menú que se despliega, seleccionaremos la opción Subindexador. Sus propiedades son:
Identificador
Etiqueta alfanumérica que identifica de forma unívoca al objeto dentro del proyecto. Este identificador será el que usemos para referenciarlo en otras propiedades de otros objetos.
El identificador constará de mayúsculas y números exclusivamente. Al identificar de forma unívoca un objeto no puede haber duplicidad.
Nombre
Etiqueta alfanumérica que servirá como descriptor del objeto. Se usará para presentar información del objeto en otros objetos
y en los inspectores.
Podemos definir una etiqueta por cada idioma presente en el proyecto.
Estilos
Podemos definir el estilo siguiente:
Privado
Limita el acceso del usuario final al objeto desde puntos donde no se haya programado el acceso al mismo.
Comentarios
Esta propiedad nos permite documentar el uso del objeto.
Índice
Esta propiedad seleccionaremos el índice de la tabla enlazada que queremos usar para realizar la subindexación.
Resolución de partes del índice
En esta propiedad resolveremos aquellos campos del índice seleccionado que usaremos para llevar a cabo la subindexación. Pulsar el botón que aparece al ganar el foco esta propiedad para resolverlos. Esto hará que se abra una ventana que contendrá todos los componentes del índice que debamos resolver, los resolveremos uno a uno mediante una fórmula.
Condición de activo
Permite especificar una condición para que el subindexador sea funcional. La condición se establecerá mediante una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello pulsar el botón que aparece al editar esta propiedad. Si no se cumple la condición el control de edición del campo maestro funcionará de la forma habitual es decir, al usar los microescrollers del control de edición se recorrerá la tabla maestra completa. Lo habitual será usar como condición que el campos/variables usados para resolver los componentes de la subindexación tengan algún valor.
No se aconseja usar este tipo de control para editar campos de tipo numérico en el que hayamos establecido unos rangos máximo y mínimo, ya que este tipo de control no realiza esa validación de límites. En este caso es más aconsejable usar un control de tipo edición numérica.
¿Te fue útil?