Formulario
Un formulario es el objeto de proyecto de aplicación que permite introducir, modificar y ver los distintos campos de una ficha o registro de una tabla por medio de subobjetos denominados controles. Para ello debe tener una tabla asociada de la que podrá presentar los registros.

Como entrada y salida el formulario tiene ficha de la tabla asociada.
También puede ser usado para inicializar valores que se usarán como contenidos iniciales en búsquedas.
Sin origen, es decir, sin tabla asociada podemos usar el formulario como menú tipo formulario pudiendo usar controles con contenido, lanzar opciones o editar variables globales, mostrar dibujos, etc. Para crear un formulario seleccionar la opción nuevo objeto/formulario del menú objetos de Velneo vDevelop.
Propiedades
Identificador
Etiqueta alfanumérica que identifica de forma unívoca un formulario dentro del proyecto de aplicación. Este identificador será el que usemos para referenciarlo en otras propiedades de otros objetos.
El identificador constará de mayúsculas y números exclusivamente. Al identificar de forma unívoca un formulario no puede haber duplicidad.
Nombre
Etiqueta alfanumérica que servirá como descriptor del formulario. Se usará para presentar información del formulario en objetos y en los inspectores.
Podemos definir una etiqueta por cada idioma presente en el proyecto.
Estilos
Podemos definir los estilos:
Privado
Limita el acceso del usuario final al objeto desde puntos donde no se haya programado el acceso al mismo.
Punto de inserción
Permitirá establecer una relación de herencia inversa con un objeto de un proyecto que hereda el proyecto actual. La activación de este estilo hará que el formulario no pueda ser editado ya que su contenido será establecido en el proyecto heredado por éste. Ver el capítulo relativo a sub-objeto inserción para ampliar información al respecto. Un formulario con este estilo activado se distinguirá visualmente en el panel de proyectos por usar una tipografía cursiva en su identificador:
En un formulario definido como punto de inserción no solamente se puede insertar un único formulario, sino que se pueden insertar n formularios, por lo tanto, este tipo de formularios solamente podrá ser usado en objetos que soporten multiplicidad, como puede ser el separador formularios, por ejemplo.
Bloqueo duro
Propiedad específica para modificación de fichas; no para altas. El sistema de bloqueos por defecto en formularios es el bloqueo blando, esto quiere decir que si dos usuarios editan la misma ficha, modifican y aceptan cambios, si no hay colisión (es decir, si han modificado campos diferentes) se fundirán las modificaciones de ambos. Si hay colisión, es decir, que modifican un mismo campo, el valor que mantendrá la ficha en ese campo será el del usuario haya guardado la ficha en último lugar. Por el contrario, el bloqueo duro implica que se bloqueará el registro editado en el formulario, provocando el inicio de una transacción y lo bloqueará en exclusiva en modo lectura/escritura hasta que finalice la transacción, por lo que no podrá ser modificado por otros usuarios mientras el formulario esté abierto. Es fundamental conocer las implicaciones derivadas del bloqueo duro, por lo que es aconsejable leer detenidamente el capítulo dedicado al sistema de bloqueos de Velneo vServer.
Si usamos un formulario con bloqueo duro como dock el registro editado en el mismo permanecerá bloqueado todo el tiempo ya que, aunque se cierre el dock, el formulario sigue abierto pues cuando cerramos un dock no cerramos el objeto contenido en él sino que lo ocultamos.
Sin barra de título (Sólo diálogos)
Permite omitir la barra de título de la ventana. Solamente funcional en cuadros de diálogo. En el caso de Windows, debido a imposición del sistema operativo, dejará una pequeña banda blanca en la parte superior de la ventana de 6 píxels.
Sin menú de sistema
Permite omitir el menú de sistema de la ventana.
Sin botón maximizar
Permite ocultar el botón maximizar de la ventana.
Sin botón minimizar
Permite ocultar el botón minimizar de la ventana.
Sin botón cerrar
Permite ocultar el botón de cierre de la ventana.
En Linux, el funcionamiento en Linux de los botones maximizar, minimizar y cerrar en cuadro de diálogo dependen de la distribución y el gestor de ventanas. Por ejemplo, Ubuntu con el gestor Gnome no presenta estos controles, y sin embargo tiene otras funcionalidades.
Retardo señales de hover
Este estilo nos permite aplicar un retraso de 200ms antes de emitir las señales de hover: entrar y hover: salir.
Optimizado
Si este estilo está desactivado, Cuando Se cargan formularios que contienen campos de tipo objeto o campos de tablas enlazadas, fórmulas, etc. éstos se carga el objeto mientras se está construyendo el formulario, lo que puede ralentizar su apertura. Si se activa este estilo, el formulario será cargado de forma inmediata y esos campos serán cargados en segundo plano.
Si el formulario a su vez contiene otras vistas de datos (subformularios, rejillas, etc.) los cargará también de forma optimizada aunque no tengan activado este estilo.
Si tenemos activado este estilo e intentamos guardar cambios en el formulario cuando aún no se han cargado los datos, el sistema no dejará guardar la ficha y emitirá el mensaje: "Datos pendientes de cargar".
Personalizable
Si activamos este estilo, el objeto podrá ser reemplazado por otro del mismo tipo en tiempo de ejecución mediante un objeto reemplazo.
Vista única
Si activamos este estilo, al abrir un formulario sin origen que se abre en modo vista , antes de abrirse el formulario se comprueba si ya existe una instancia del mismo en la vista principal . En caso de que ya exista se convierte en la pestaña activa y se cancela la creación del nuevo formulario .
Al abrir un formulario con origen que se abre en modo vista , antes de abrirse el formulario se comprueba si ya existe una instancia en la vista principal de ese formulario con ese registro . En caso de que ya exista se convierte en la pestaña activa y se cancela la creación del nuevo formulario.
Comentarios
Esta propiedad nos permite documentar el uso del formulario.
Tabla asociada
Tabla de un proyecto de datos heredado cuyos registros van a ser creados, modificados o visualizados en el formulario.
Alto
Longitud vertical en píxeles del formulario. Es la longitud con la que se presenta en edición y con la que por defecto se presente en ejecución, pudiendo el usuario redimensionar el formulario si así lo especificamos.
Ancho
Longitud horizontal en píxeles del formulario. Es la longitud con la que se presenta en edición y con la que por defecto se presente en ejecución, pudiendo el usuario redimensionar el formulario si así lo especificamos.
Siempre cuadro de diálogo
Los valores posibles son:
Verdadero
El formulario se presentará en forma modal, bloqueando el interfaz en primer plano.
Falso
El formulario se presentará en forma de vista, como una ventana más del interfaz, en función del sistema de ventanas seleccionado.
Excepciones: siempre se abrirán como cuadro de diálogo los formularios llamados desde proceso y desde otros cuadros de diálogo.
Condición de activo
Permite condicionar que el formulario esté activo en base a una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello debemos pulsar el botón que aparece al editar esta propiedad y que nos abre el asistente.
Título opcional
Permite definir el título del formulario por medio de una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello debemos pulsar el botón que aparece al editar esta propiedad y que nos abre el asistente.
Icono
Permite definir el dibujo que se mostrará a modo de icono en la barra de título del formulario.
Color de fondo
Color que presenta el fondo del formulario. En caso de que hayamos escogido una paleta de colores, el color asignado será el de ventana.
Dibujo de fondo
Objeto dibujo que se presenta en el fondo del formulario.
Aspecto de dibujo
En el caso de que hayamos seleccionado un objeto dibujo para que se presente como dibujo de fondo, podremos especificar la forma en que se presente:
Original centrado
El dibujo se muestra con el tamaño original centrado en el formulario.
Estirar/encoger
El dibujo se muestra ajustado al tamaño del formulario. Si el ancho y alto del dibujo no son proporcionales el dibujo se verá deformado si el tamaño del formulario no tiene la misma relación de aspecto.
Proporcionar sin ampliar
El dibujo se mostrará en su tamaño original o se reducirá de forma proporcionada para adaptarse al tamaño del control, en el caso que éste sea menor que el tamaño de la imagen.
Proporcionar
El dibujo se muestra a escala proporcional ajustado al tamaño del formulario, sin superar el tamaño de éste. Si el dibujo es pequeño y el formulario es grande se hará un zoom sobre el tamaño original de la imagen para adaptarla al formulario.
Mosaico
El dibujo se muestra con el tamaño original repetido horizontal y verticalmente las veces necesarias para rellenar por completo el fondo del formulario.
Original
El dibujo se muestra con el tamaño original, alineado en la parte superior izquierda del formulario.
Timer (Milisegundos)
Es un reloj que permitirá ejecutar automáticamente uno o varios manejadores de evento declarados en el formulario de forma periódica. En este parámetro se indicará el tiempo, en milisegundos, para cada iteración del timer. Si el valor es 0, querrá decir que no se activará el timer.
Tipo de layout
Permite configurar el uso de layouts para la distribución, organización y gestión del tamaño de los controles.
Ninguno
Está desactivada la distribución por medio de layouts.
Horizontal
Los layouts y controles que contiene el formulario se distribuyen horizontalmente.
Vertical
Los layouts y controles que contiene el formulario se distribuyen verticalmente.
Grid
Los layouts y controles que contiene el formulario se distribuyen como celdas en una rejilla.
Alineamiento horizontal
Los layouts y controles que contiene el formulario se distribuyen horizontalmente en función de los valores posibles:
Izquierda
Los layouts y controles se distribuyen horizontalmente alineados hacia la izquierda.
Derecha
Los layouts y controles se distribuyen horizontalmente alineados hacia la derecha.
Centrado
Los layouts y controles se distribuyen horizontalmente centrados.
Justificado
Los layouts y controles se distribuyen horizontalmente justificados.
Alineamiento vertical
Los layouts y controles que contiene el formulario se distribuyen verticalmente en función de los valores posibles:
Arriba
Los layouts y controles se distribuyen verticalmente alineados hacia arriba.
Abajo
Los layouts y controles se distribuyen verticalmente alineados hacia abajo.
Centrado
Los layouts y controles se distribuyen verticalmente centrados.
Espaciado
Espacio de separación en píxeles entre los layouts y controles que se distribuyen en el formulario.
Margen izquierdo
Espacio de separación en píxeles, en el margen izquierdo, de los controles incluidos en el formulario.
Margen derecho
Espacio de separación en píxeles, en el margen derecho, de los controles incluidos en el formulario.
Margen superior
Espacio de separación en píxeles, en el margen superior, de los controles incluidos en el formulario.
Margen inferior
Espacio de separación en píxeles, en el margen inferior, de los controles incluidos en el formulario.
Si estamos editando un formulario en el editor de formularios, para editar sus propiedades bastará con que hagamos clic dentro del editor de formularios en cualquier punto fuera del área del formulario.
Asistente para la creación de formularios
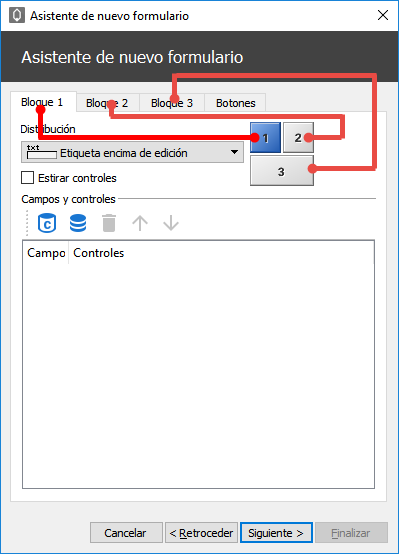
Cuando en un proyecto de aplicación creamos un formulario, se abrirá un asistente que nos facilitará su creación:
Las propiedades de este primer paso del asistente son:
Tabla asociada
Podremos tanto seleccionar una tabla de un proyecto de datos heredado cuyos registros van a ser creados, modificados o visualizados en el formulario como seleccionar ninguna, si no queremos asociar el formulario a tabla alguna.
Nombre (requerido)
Etiqueta alfanumérica que servirá como descriptor del formulario. Se usará para presentar información del formulario en objetos y en los inspectores. Podemos definir una etiqueta por cada idioma presente en el proyecto. Este dato será también usado para generar el identificador del objeto que va a ser creado.
En la parte central de este formulario podremos seleccionar una plantilla para distribuir los distintos controles que contendrá nuestro formulario. Si no queremos aplicar ningún tipo de plantilla seleccionaremos la llamada vacía (esto desactivará las propiedades siguientes); en caso contrario, seleccionaremos con un clic la deseada.
Los controles podrán ser distribuidos en los distintos bloques indicados en la plantilla seleccionada.
Generar layouts
Activaremos esta opción si queremos que el formulario a crear contemple layouts.
Bloque de botones
Activaremos esta opción si queremos que el formulario a crear contenga un bloque para situar botones.
Posición
Si la opción anterior está activada, en esta indicaremos en qué posición será situado el bloque de botones. Los valores posibles son:
Abajo
El bloque de botones será creado en la parte inferior del formulario.
Derecha
El bloque de botones será creado en la parte derecha del formulario.
Izquierda
El bloque de botones será creado en la parte izquierda del formulario.
Arriba
El bloque de botones será creado en la parte superior del formulario.
Si hemos seleccionado la plantilla vacía el asistente finalizará, se creará el formulario vacío y será editado en el editor de formularios.
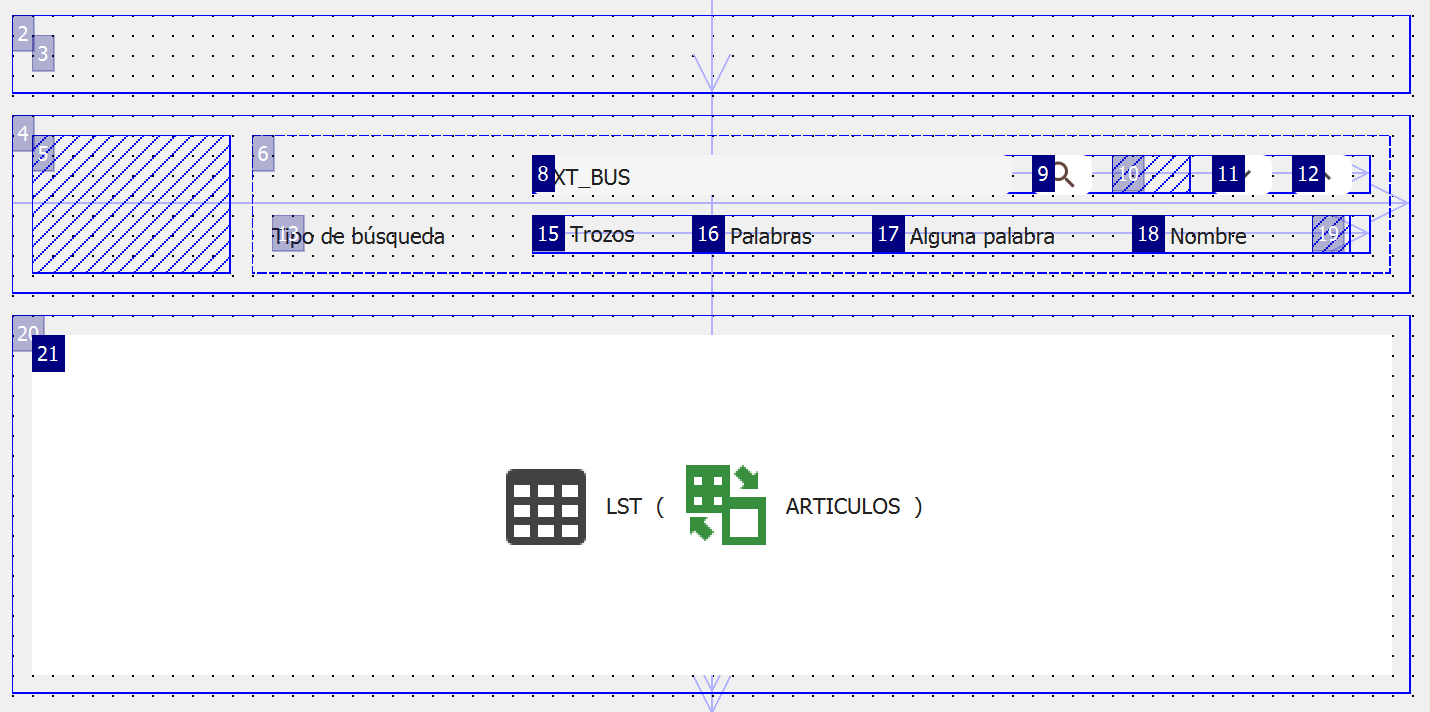
Si hemos seleccionado cualquier otro tipo de plantilla, pulsaremos el botón “siguiente” para ir al siguiente paso del asistente; donde tendremos que seleccionar los campos que irán en cada bloque que va a generarse en el formulario. Por cada bloque existirá una pestaña y en ella se indicarán los campos a incluir en el mismo. Además, si en el paso anterior del asistente hemos activado la propiedad Bloque de botones aparecerá también la pestaña correspondiente al mismo:

Para añadir un campo o una selección de campos en un bloque seleccionaremos la pestaña correspondiente al bloque deseado y pulsaremos el botón ![]() . Para añadir todos los campos de la tabla en una pestaña pulsaremos el botón
. Para añadir todos los campos de la tabla en una pestaña pulsaremos el botón ![]() . En el primer caso se abrirá una ventana con la lista de campos de la tabla, con una casilla de verificación a la izquierda de cada uno. Activar la casilla de cada uno de los campos que queramos incluir en el bloque y pulsar el botón “Aceptar” de dicha ventana.
. En el primer caso se abrirá una ventana con la lista de campos de la tabla, con una casilla de verificación a la izquierda de cada uno. Activar la casilla de cada uno de los campos que queramos incluir en el bloque y pulsar el botón “Aceptar” de dicha ventana.
El orden en que se muestran los campos seleccionados será el orden en el que serán creados en el formulario. Podemos cambiar la posición de un campo usando los botones ![]()
![]() de la toolbar incluida en la pestaña.
de la toolbar incluida en la pestaña.
Podremos borrar un campo pulsando el botón ![]() .
.
A continuación podemos definir las siguientes propiedades:
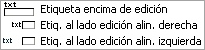
Distribución: en esta propiedad seleccionaremos cuál va a ser la posición de las etiquetas con respecto a los controles de edición correspondientes. Los valores posibles son:

Estirar controles: si esta propiedad está activa, todos los controles de un bloque serán creados con la misma longitud; si está inactiva serán creados según el tipo y longitud del campo que editen.
Una vez establecido el contenido de cada bloque, si en el paso anterior del asistente hemos activado la propiedad Bloque de botones, accederemos a la pestaña Botones para configurar su apariencia.
El sistema por defecto asume la creación de dos botones, “Aceptar” y “Cancelar”, ambos ya programados con las funciones de grabación y cancelación de ficha, respectivamente. Si queremos añadir más botones, pulsaremos el botón ![]() de la barra de herramientas incluida dentro de esta pestaña. Al hacerlo, nos ofrecerá dos posibilidades:
de la barra de herramientas incluida dentro de esta pestaña. Al hacerlo, nos ofrecerá dos posibilidades:
Sin especificar: añadirá un botón genérico, es decir, sin ninguna función programada. Ese mismo tipo de botón también podremos obtenerlo pulsando directamente el botón ![]() de la toolbar incluida en esta pestaña.
de la toolbar incluida en esta pestaña.
Eliminar: añadirá un botón ya programado con la función que elimina la ficha editada.
El orden en que se muestran los botones será el orden en el que serán creados en el formulario. Podemos cambiar la posición de un botón usando los botones ![]()
![]() de la toolbar incluida en la pestaña.
de la toolbar incluida en la pestaña.
Podremos borrar un botón pulsando el botón ![]() .
.
Finalmente, seleccionaremos el modo en que el los botones serán alineados con respecto al formulario en la propiedad alineamiento horizontal:
Izquierda: los botones sean alineados a la izquierda del bloque.
Derecha: los botones sean alineados a la derecha del bloque.
Centrado: los botones sean centrados dentro del bloque.
Justificado: los botones sean justificados dentro del bloque.
Pulsar el botón “Finalizar” para terminar el asistente. Una vez hecho esto el formulario será añadido a nuestro proyecto y editado.
Editor de formularios
Velneo vDevelop incorpora un editor visual para facilitar la creación de un formulario. Para abrirlo bastará con hacer doble clic sobre un objeto de tipo formulario y será mostrado en el panel central de Velneo vDevelop.
En la parte izquierda del editor de formularios se incluye la barra de controles. Permite crear los distintos controles que formarán parte del formulario. Éstos se encuentra agrupados por tipo.
El comando  Modo de edición se usa para mover controles o cambiar su tamaño.
Modo de edición se usa para mover controles o cambiar su tamaño.
Para crear un control en un formulario seleccionar el comando adecuado de la barra de controles del editor de formularios o seleccionar la opción adecuada dentro del menú objetos, sub-menú nuevo objeto. Una vez seleccionado el control, hacer un clic con el botón izquierdo del ratón dentro del área del formulario y, sin soltar el botón del ratón, arrastrarlo hacia abajo y hacia la derecha hasta obtener el tamaño deseado. Soltar el botón del ratón para finalizar la creación del control.
El control será creado con un identificador por defecto y con unas dimensiones concretas, en función del tipo de control de que se trate. Al final de esta página encontrarás una tabla donde, entre otra información, podrás ver el identificador por defecto que se asigna a cada control y sus dimensiones por defecto.
Para cambiar el tamaño de un control dentro de un formulario hacer un clic con el botón izquierdo del ratón sobre el mismo, esto hará que el control aparezca seleccionado y rodeado por una serie de cuadraditos rojos, llamados trackers, hacer clic sobre uno de ellos y, sin soltar el botón, arrastrarlo hasta la posición deseada y soltar:

También podremos modificar directamente el valor numérico de su tamaño (ancho/alto) en las propiedades del mismo.
Para eliminar un control en el formulario seleccionarlo con un clic del ratón dentro del editor del formulario y pulsar la tecla Supr.
Para mover un control dentro de un formulario hacer un clic con el botón izquierdo del ratón sobre el mismo y, sin soltar el botón, arrastrar hasta la posición deseada y soltar. También podremos modificar directamente el valor numérico de su posición X e Y en las propiedades del mismo.
En la parte superior del editor de formularios se incluye la barra de maquetación. Nos permite maquetar los distintos controles que se incluyan en el formulario. Los comandos que contiene son:
![]() Alinea izquierda: alinea los controles seleccionados por el borde izquierdo del control seleccionado en último lugar.
Alinea izquierda: alinea los controles seleccionados por el borde izquierdo del control seleccionado en último lugar.
![]() Alinea derecha: alinea los controles seleccionados por el borde derecho del control seleccionado en último lugar.
Alinea derecha: alinea los controles seleccionados por el borde derecho del control seleccionado en último lugar.
![]() Alinea arriba: alinea los controles seleccionados por el borde superior del control seleccionado en último lugar.
Alinea arriba: alinea los controles seleccionados por el borde superior del control seleccionado en último lugar.
![]() Alinea abajo: alinea los controles seleccionados por el borde inferior del control seleccionado en último lugar.
Alinea abajo: alinea los controles seleccionados por el borde inferior del control seleccionado en último lugar.
![]() Reparto horizontal: distribuye horizontalmente los controles seleccionados dejando la misma separación entre ellos.
Reparto horizontal: distribuye horizontalmente los controles seleccionados dejando la misma separación entre ellos.
![]() Reparto vertical: distribuye verticalmente los controles seleccionados dejando la misma separación entre ellos.
Reparto vertical: distribuye verticalmente los controles seleccionados dejando la misma separación entre ellos.
![]() Adjuntar horizontal: alinea los botones seleccionados horizontalmente con respecto al que haya sido seleccionado en último lugar.
Adjuntar horizontal: alinea los botones seleccionados horizontalmente con respecto al que haya sido seleccionado en último lugar.
![]() Adjuntar vertical: alinea los botones seleccionados verticalmente con respecto al que haya sido seleccionado en último lugar.
Adjuntar vertical: alinea los botones seleccionados verticalmente con respecto al que haya sido seleccionado en último lugar.
![]() Centrar horizontal: centra horizontalmente el control o los controles seleccionados con el formulario.
Centrar horizontal: centra horizontalmente el control o los controles seleccionados con el formulario.
![]() Centrar vertical: centra verticalmente el control o los controles seleccionados con el formulario.
Centrar vertical: centra verticalmente el control o los controles seleccionados con el formulario.
![]() Mismo ancho: da el mismo ancho a los controles seleccionados de aquel que ha sido seleccionado en último lugar.
Mismo ancho: da el mismo ancho a los controles seleccionados de aquel que ha sido seleccionado en último lugar.
![]() Mismo alto: da la misma altura a los controles seleccionados de aquel que ha sido seleccionado en último lugar.
Mismo alto: da la misma altura a los controles seleccionados de aquel que ha sido seleccionado en último lugar.
![]() Mismo tamaño: da el mismo tamaño a los controles seleccionados de aquel que ha sido seleccionado en último lugar.
Mismo tamaño: da el mismo tamaño a los controles seleccionados de aquel que ha sido seleccionado en último lugar.
![]() Cuadrícula: permite activar o desactivar una rejilla de puntos en el formulario para facilitar la maquetación de controles. Los puntos que componen la rejilla están situados cada 10 píxels y se podrán tomar como referencia para la maquetación controles. Si la rejilla de puntos está activa, los controles que creemos en el formulario se ajustaría a la misma y tanto su posición como su tamaño serán múltiplos de 10. Lo mismo ocurrirá cuando los cambiemos de posición o los redimensionemos.
Cuadrícula: permite activar o desactivar una rejilla de puntos en el formulario para facilitar la maquetación de controles. Los puntos que componen la rejilla están situados cada 10 píxels y se podrán tomar como referencia para la maquetación controles. Si la rejilla de puntos está activa, los controles que creemos en el formulario se ajustaría a la misma y tanto su posición como su tamaño serán múltiplos de 10. Lo mismo ocurrirá cuando los cambiemos de posición o los redimensionemos.
Al arrastrar los controles al editor de formularios que se ajusten posiciones y tamaños en función de la cuadrícula.
![]() Mostrar dimensiones controles: permite activar/desactivar que se muestren los bordes del control para que se muestre su tamaño real.
Mostrar dimensiones controles: permite activar/desactivar que se muestren los bordes del control para que se muestre su tamaño real.
![]() Ordenar los controles para la tabulación: esta opción permite ordenar los controles seleccionados de 1 en adelante.
Ordenar los controles para la tabulación: esta opción permite ordenar los controles seleccionados de 1 en adelante.
Si no se seleccionan controles, ordena todos.
El algoritmo de ordenación que sigue es:
Se ordenan por la posición de X en orden ascendente .
Si coincide el mismo X, se ordenan ascendentemente por Y .
Si coincide X e Y , se ordena DESCENDENTEMENTE por el alto del control. El más alto va primero.
Si coincide X, Y y altura , se ordena DESCENDENTEMENTE por anchura del control. El más ancho va primero.
Si coincide X, Y, altura y anchura , primero se ponen los layouts.
Los layouts se ordenan igual que el resto de controles y con los mismos criterios.
![]() Mostrar y cambiar orden de tabulación: al pulsar la opción, y mientras esté marcada, muestra en cada control un cuadro con el orden.
Mostrar y cambiar orden de tabulación: al pulsar la opción, y mientras esté marcada, muestra en cada control un cuadro con el orden.

Haciendo clic sobre el cuadro con el orden de tabulación, se puede ordenar, comenzando por el primer seleccionado.
Al pulsar de nuevo la opción, se desmarca y deja de mostrar las posiciones.
![]() Desactivar layouts en edición (Alt + Shift + L): hay ocasiones en el que la selección de controles se hace difícil, por ejemplo:
Desactivar layouts en edición (Alt + Shift + L): hay ocasiones en el que la selección de controles se hace difícil, por ejemplo:
Cuando un layout que agrupa una serie de controles está después que éstos en el orden tab, si intentamos seleccionar un control lo que se selecciona es el layout.
Cuando hacemos clic en una zona donde no hay controles pero que se encuentra dentro de un layout, este queda seleccionado.
Si activamos esta opción, desasctivaremos los layouts en edición, esto implica que no podrán ser seleccionados, lo que nos facilitará la selección de los controles que contengan. En ejecución seguirán siendo funcionales.
![]() Mostrar dimensiones controles: permite activar o desactivar la visualización de los límites de los controles.
Mostrar dimensiones controles: permite activar o desactivar la visualización de los límites de los controles.
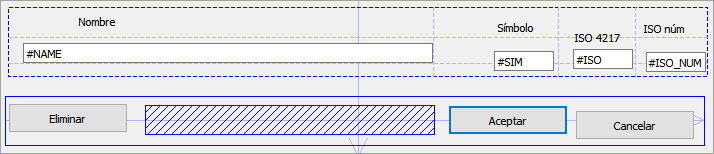
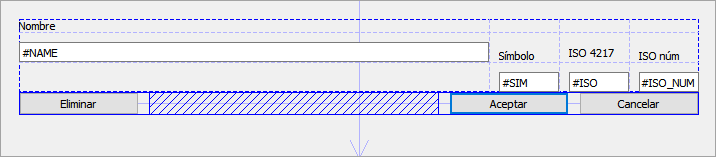
![]() Aplicar layouts: reorganiza el contenido del formulario en función de los layouts. A continuación vemos dos capturas de pantalla, la primera muestra el diseño del formulario en el editor antes de aplicar el layout y el segundo el diseño del formulario una vez aplicado:
Aplicar layouts: reorganiza el contenido del formulario en función de los layouts. A continuación vemos dos capturas de pantalla, la primera muestra el diseño del formulario en el editor antes de aplicar el layout y el segundo el diseño del formulario una vez aplicado:


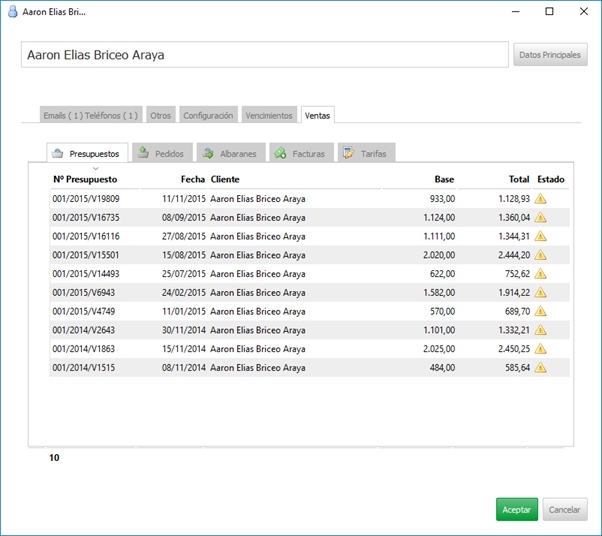
![]() Previsualizar: muestra cómo será visualizado el formulario al ejecutar el proyecto.
Previsualizar: muestra cómo será visualizado el formulario al ejecutar el proyecto.
Para seleccionar un control hacer un clic sobre él con el botón izquierdo del ratón. Una vez hecho esto, podremos editar sus propiedades en el panel de propiedades de Velneo vDevelop.
Para seleccionar dos o más controles mientras se mantiene pulsada la tecla Shift o Control hacer un clic sobre cada uno de los controles con el botón izquierdo del ratón. El último control seleccionado será el que se tome como referencia a la hora de ejecutar comandos de maquetación. Éste será destacado de forma diferente al resto de los controles seleccionados:

Para cambiar el control de referencia en una selección múltiple de controles bastará con hacer un clic con el botón izquierdo del ratón sobre el mismo mientras se mantiene pulsada la tecla Alt.
Si estando editando las propiedades de un subcontrol del formulario queremos editar las propiedades del formulario, bastará con situar el cursor en cualquier área vacía del editor de formularios o del propio formulario y hacer un clic con el botón derecho del ratón.
Añadir campos al formulario
Esta funcionalidad nos ahorrará mucho tiempo a la hora de añadir campos a un formulario que ya ha sido creado, ya que permite añadir varios campos al formulario de una sola vez haciendo drag & drop.
Para ello no tenemos más que seleccionar en el árbol de campos los campos a incluir en el formulario, arrastrarlos y soltarlos en el punto del formulario donde queremos añadirlos.
Por cada campo se creará una etiqueta (nombre de campo) y un control de edición que será el específico para el tipo de campo de que se trate.
A su vez, cada control se creará con un identificador en base al tipo de control y el identificador del campo. Por ejemplo, el control nombre de campo de un campo ID numérico de una tabla maestra se generará con el identiificador NOM_ID, y el control de edición numérica de ese mismo campo se llamará NUM_ID.
Los controles se crearán a partir de la posición donde hayamos hecho el drop en modo grid, es decir, una fila por campo y dos columnas por fila, una con la etiqueta o otra con el control de edición. Todos alineados y con la misma separación entre ellos.
El comportamiento será distinto si cuadrícula está o no activada.
Si está activada la cuadrícula, los controles estarán ajustados a la misma y tanto su posición como su tamaño serán múltiplos de 10.
Si no está la cuadrícula activada, deja posiciones y tamaños del mismo modo que lo hace el asistente para la creación de formularios (no son múltiplos de 10 ni los tamaños de los controles ni sus posiciones).
Para seleccionar los campos en el árbol de campos:
Si queremos seleccionar un bloque continuo de campos lo que haremos será situar el foco en el primero de ellos y, con la tecla Shift pulsada, con las teclas de cursor arriba y abajo avanzar hasta el último campo que se quiere seleccionar.
Lo anterior también podemos hacerlo si hacemos clic con el ratón sobre el primer campo a seleccionar, pulsamos la techa Shift y, sin soltarla, hacemos clic con el ratón sobre el último campo a seleccionar.
Si queremos seleccionar campos alternos, entonces lo haremos manteniendo pulsada la tecla Control y haciendo clic con el ratón sobre cada campo a seleccionar.
Si tenemos seleccionado uno o varios campos y queremos seleccionar otro bloque, pulsar la tecla Control y la techa Shift de forma simultanea y, sin soltarlas, hacer clic sobre el primer campo a seleccionar y luego sobre el último. De este modo, el bloque seleccionado se añadirá a la selección.
Si arrastramos los campos al formulario en una posición en la que no hay espacio suficiente para meter los controles, se ampliará el tamaño formulario lo necesario para que puedan entrar en el mismo.
A continuación dispones de una tabla donde se indican qué propiedades se establecerán a cada control según el tipo de campo:
Tipo de control
Identificador de control
Identificador por defecto
Ancho
Alto
Alineamiento horizontal
Alineamiento vetical
Ancho en layout
Alto en layout
Otras propiedades
Texto estático
TXT_IDCAMPO
TXT
120
20
Izquierda
Centrado
Por defecto
Por defecto
-
Nombre de campo
TXT_IDCAMPO
TXT
120
20
Izquierda
Centrado
Por defecto
Por defecto
-
Visor html
VIS_HTM_IDCAMPO
VIS_HTM
240
120
-
-
Por defecto
Por defecto
-
Dibujo
DIB_IDCAMPO
DIB
120
120
-
-
Fijo
Fijo
Aspecto dibujo: proporcionar
Imagen SVG
IMG_SVG_IDCAMPO
IMG_SVG
120
120
-
-
Por defecto
Por defecto
-
Caja de grupo
CAJ_GRPNº
CAJ_GRP
240
120
Izquierda
Arriba
Por defecto
Por defecto
Tipo de layout: grid
Menú arbolado
ARBNº
ARB
240
120
-
-
Por defecto
Por defecto
-
Barra de progreso
BAR_PRONº
BAR_PRO
120
20
Izquierda
Centrado
Fijo
Por defecto
Texto visible: verdadero
Reloj
RELNº
REL
120
120
-
-
Fijo
Fijo
-
Manómetro
MANNº
MAN
120
120
-
-
Fijo
Fijo
-
Termómetro
TERNº
TER
60
240
-
-
Fijo
Fijo
-
Edición alfabética
ALF_IDCAMPO
ALF
240
20
Izquierda
Centrado
Por defecto
Por defecto
-
Edición numérica
NUM_IDCAMPO
NUM
30 por byte
20
Derecha
Centrado
Fijo
Por defecto
Formato local: local. Tipo de botones: ocultos
DataCatcherEdit
DAT_CAT_IDCAMPO
DAT_CAT
120
20
Izquierda
Centrado
Por defecto
Por defecto
-
Objeto dibujo
OBJ_DIB_IDCAMPO
OBJ_DIB
120
120
-
-
Fijo
Fijo
Aspecto dibujo: proporcionar
Edición fecha/hora
FCH_HOR_IDCAMPO
FCH_HOR
180
20
Derecha
Centrado
Fijo
Por defecto
Opciones: con calendario
Edición fecha
FCH_IDCAMPO
FCH
120
20
Derecha
Centrado
Fijo
Por defecto
Opciones: Con calendario
Edición hora
HOR_IDCAMPO
HOR
120
20
Derecha
Centrado
fijo
Por defecto
-
Caja de texo
CAJ_TXT_IDCAMPO
CAJ_TXT
240
120
-
-
Por defecto
Por defecto
-
Caja de texto enriquecido
CAJ_HTM_IDCAMPO
CAJ_HTM
240
120
-
-
Por defecto
Por defecto
Barra de herramientas: iconos. Estilos de texto: verdadero. Formato: verdadero. Alineación: verdadero. Numeración y viñetas: verdadero.
Edición fórmula
FOR_IDCAMPO
FOR
240
20
Izquierda
Centrado
Por defecto
Por defecto
-
Edición senda fichero
SND_FICNº
SND_FIC
240
20
Izquierda
Centrado
Por defecto
Por defecto
-
Edición senda directorio
SND_DIRNº
SND_DIR
240
20
Izquierda
Centrado
Por defecto
Por defecto
-
Botón
BTNNº
BTN
120
30
-
-
Fijo
Por defecto
-
Botón de radio
BTN_RADNº
BTN_RAD
120
20
-
-
Por defecto
Por defecto
-
Botón de check
BTN_CHKNº
BTN_CHK
120
20
-
-
Por defecto
Por defecto
-
Combobox
COM_BOXNº
COM_BOX
120
20
-
-
Por defecto
Por defecto
-
Listbox
LIS_BOXNº
LIS_BOX
240
120
-
-
Por defecto
Por defecto
-
Deslizador
DESNº
DES
120
20
-
-
-Fijo
Por defecto
-
Rueda
RUENº
RUE
120
20
-
-
Fijo
Por defecto
-
Dial
DIANº
DIA
120
120
-
-
Fijo
Fijo
-
Calendario
CALNº
CAL
240
180
-
-
Fijo
Fijo
Separador
SEPNº
SEP
240
120
-
-
Por defecto
Por defecto
-
Splitter
SPLNº
SPL
240
120
-
-
Por defecto
Por defecto
-
Pila de formularios
PILNº
PIL
240
120
-
-
Por defecto
Por defecto
-
Caja de formularios
CAJNº
CAJ
240
120
-
-
Por defecto
Por defecto
-
Area de scroll
SCRNº
SCR
240
120
-
-
Por defecto
Por defecto
-
Vista de datos
VISNº
VIS
240
120
-
-
Por defecto
Por defecto
Modo de carga: siempre que se muestra
Layout horizontal
LAY_HORNº
LAY_HOR
240
120
Izquierda
Centrado
Por defecto
Por defecto
-
Layout vertical
LAY_VERNº
LAY_VER
240
120
Izquierda
Arriba
Por defecto
Por defecto
-
Layout grid
LAY_GRDNº
LAY_GRD
240
120
Izquierda
Arriba
Por defecto
Por defecto
-
Espaciador fijo
ESPNº
ESP
120
20
Izquierda
Centrado
-
-
-
Expaciador expandible
EXPNº
EXP
120
20
Izquierda
Centrado
-
-
-
Tree widget
TRENº
TRE
240
120
-
-
Por defecto
Por defecto
-
Botón SVG
SVG_BTNNº
SVG_BTN
120
120
-
-
Por defecto
Por defecto
-
Interruptor SVG
SVG_INTNº
SVG_INT
120
120
-
-
Por defecto
Por defecto
-
Swith SVG
SVG_SWINº
SVG_SWI
120
120
-
-
Por defecto
Por defecto
-
Reloj indicador SVG
SVG_RELNº
SVG_REL
120
120
-
-
Por defecto
Por defecto
-
Controles
Los formularios disponen de los siguientes tipos de controles:
Última actualización
¿Te fue útil?