Cómo incrustar una aplicación de Velneo Web en un DIV de una página html
En primer lugar, necesitamos los binarios de Velneo Web (si eres suscriptor, puedes solicitarlos a soporte de Velneo).
Si queremos tener una base para comenzar, si eres suscriptor, puedes solicitar a soporte Velneo los ficheros correspondientes.
No poner directamente en producción sin antes leer detenidamente esta documentación.
Pasos para la instalación
Ajustes del servidor web
El fichero con extensión wasm está en formato brotli, así que hay que habilitar el soporte de dicho formato en nuestro servidor web.
Además, para la carga de Velneo Web es necesario tener ciertas cabeceras definidas en nuestro servidor Web.
En esta sección de la documentación de la vLanzadera está el fichero vLanzadera.conf para configurarlo en Apache.
Ajuste de rutas
Suponiendo que nuestra página web esté en la ruta %site_root%/app, hay que descomprimir el fichero zip con los binarios en dicha ruta.
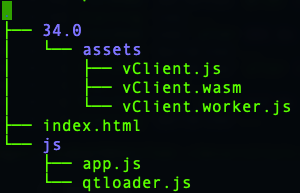
El árbol de directorios tiene que quedar similar a este:

Donde index.html es la página Web donde queremos incluir Velneo vClient Web.
Contenido de la página
El contenido del fichero index.html es nuestra propia página Web, eso sí, tenemos que añadir varios elementos esenciales para que funcione Velneo vClient Web. Aquí tienes una página con lo básico para ello:
Si quieres incluirlo en tu propia página debes:
incluir la carga de esos dos archivos js.
Declarar un elemento en el DOM para la salida de mensajes (en este caso es el span con el id qtstatus).
Declarar un div (debe ser un div) con el nombre "screen" (no puede cambiarse).
Ajuste de parámetros
Para el correcto funcionamiento de Velneo vClient Web hay que ajustar ciertos parámetros en el fichero app.js.
Varios de esos parámetros no deben ir directamente en el lado del clientes sino obtenerlos del lado del servidor (por ejemplo, si se usa PHP, durante la creación de la página).
En el ejemplo suministrado el usuario y la contraseña están definidas manualmente (líneas 3 y 4). En un entorno de producción, estos valores deberían ser recogidos por un formulario web.
También existe la posibilidad de enviar ciertos valores a la instancia que se carga, añadiendo a la variable argJs (línea 12), un nuevo elemento con el parámetro "/userParam". Lo que enviemos ahí, ya sea un JSON, un base64 o un token JWT. El valor llega a la instancia y puede ser procesada en el onInit. El uso de un token JWT como parámetro en web, permite gestionar la autenticación de usuarios, recibiendo la información de usuario en la aplicación podremos gestionarla lo que necesitemos para identificar al usuario en la aplicación.
En la variable vrl (línea 5), hay que indicar el dato wsPort, (puerto vatp + 9).
Y por último, en la línea 10, sustituir la versión por la correspondiente a los binarios descargados:
var fileWasm = './34.0/assets/vClient';
¿Te fue útil?