Crear CSS para aplicar a objetos en edición
Es posible crear una CSS en un proyecto de aplicación para aplicar a determinados objetos en edición. De este modo podemos ver cómo quedará directamente en Velneo vDevelop, evitando así tener que ejecutar la solución y aplicar la css para ver el resultado.
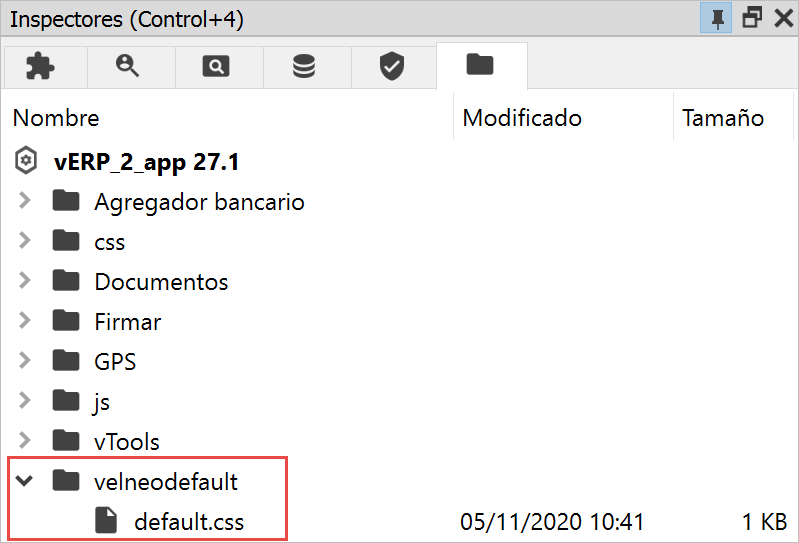
Para ello, debemos crear en la raíz del inspector de scripts una carpeta con el nombre velneodefault y dentro de ella un archivo CSS con identificador default.css:

Para obtener información sobre las CSS aplicables a Velneo pulsa aquí.
Los objetos que podemos personalizar en edición mediante CSS son:
Formulario. La CSS se aplica solamente al previsualizarlo y no sobre el propio editor.
Rejilla. La CSS se aplicará en el propio editor.
Rejilla avanzada. La CSS se aplicará en el propio editor.
Pulsa aquí para ver un ejemplo completo de personalización de objetos y controles.
¿Te fue útil?