Tutor de visor html dinámico
El visor HTML permite mostrar:
Contenido HTML dinámico.
Navegador web integrado.
Páginas referenciadas por URL (http://www.velneo.es\.
Archivos soportados en disco (Texto: .txt, .html, etc., Imágenes: .png, .jpg, etc.).
En este tutor vamos a ver distintos modos de uso de este tipo de control.
Todos los objetos visuales de este tutor los encontraremos en la carpeta tutores/controles/visor html del proyecto de aplicación de vTutor, más concretamente, en el formulario TUT_VIS_HTM.
El formulario contiene, entre otros, cinco controles de tipo visor html superpuestos (uno para cada ejemplo de uso). Cada control tiene establecida una condición visible en la que se evalúa el valor de una variable local del formulario llamada OPC.
La variable OPC toma su valor de cuatro botones de radio incluidos en el formulario. Cada botón asigna un valor distinto a la variable:
El botón de radio navegador web asigna un 1 a la variable OPC.
El botón de radio cargar URL asigna un 2 a la variable OPC.
El botón de radio cargar archivo asigna un 3 a la variable OPC.
El botón de radio código html asigna un 4 a la variable OPC.
El botón de radio atrapar enlace pulsado asigna un 5 a la variable OPC.
A continuación iremos explicando cada una de las opciones programadas.
Visor html como navegador web
En este caso el control se incluye como mero navegador web. El usuario podrá escribir en la barra de navegación del control la url a cargar en el visor.
Para ello hemos creado en el formulario un control visor html, al que le hemos asignado las siguientes propiedades:
Identificador: VIS_NAV_WEB.
Condición visible: OPC = 1
Contenido: lo hemos dejado vacío, ya que el control simplemente se usará como navegador web.
Opciones: contenido = URL, dado que lo que se va a cargar en el control es una URL.
Barra de herramientas: iconos, para que es muestre la barra de herramientas del control que, entre otros, incluye la barra de navegación.
En ejecución, si seleccionamos el botón de radio navegador web simplemente tendremos que escribir en la barra de navegación del visor html la url que queramos cargar.
Visor html: cargar URL
En este caso en el control se cargará una URL que se introducirá en una variable local del formulario llamada URL. Esta variable la inicializamos con la url “http://velneo.es”.
Para ello hemos creado en el formulario un control visor html, al que le hemos asignado las siguientes propiedades:
Identificador: VIS_URL.
Condición visible: OPC = 2
Contenido: hemos especificado la variable local URL
Opciones: contenido = URL, dado que lo que se va a cargar en el control es una URL.
Barra de herramientas: iconos.
En ejecución, si seleccionamos el botón de radio cargar URL se mostrará un control de edición de la variable URL, en el cual podremos escribir la URL que queramos cargar.
Visor html: cargar archivo
En este caso en el control se cargará un fichero en disco, que se especificará en introducirá en una variable local del formulario llamada FIC.
Para ello hemos creado en el formulario un control visor html, al que le hemos asignado las siguientes propiedades:
Identificador: VIS_FIC.
Condición visible: OPC = 3
Contenido: hemos especificado la variable local FIC
Opciones: contenido = URL, dado que lo que se va a cargar en el control es una URL.
Barra de herramientas: iconos.
En ejecución, si seleccionamos el botón de radio cargar archivo se mostrará un control de edición senda de fichero de la variable FIC, desde el cual podremos seleccionar el fichero a cargar el el visor (un fichero de texto, una imagen, etc.).
Visor html: código html
En este caso en el control se cargará una página cuyo código html podremos componer en el propio formulario, para lo cual se ha creado una variable local llamada fichero en disco, que se especificará en introducirá en una variable local del formulario llamada COD_HTM. Esta variable se inicializará con el código siguiente:
Para ello hemos creado en el formulario un control visor html, al que le hemos asignado las siguientes propiedades:
Identificador: VIS_COD_HTM.
Condición visible: OPC = 4
Contenido: hemos especificado la variable local COD_HTM
Opciones: contenido = Texto HTML, dado que el control va a estar alimentado directamente por un código html.
Barra de herramientas: iconos.
En ejecución, si seleccionamos el botón de radio código HTML se mostrará un control de edición de la variable COD_HTM, en el cual podremos escribir el código html que queramos.
Visor html: atrapar enlace pulsado
En este caso en el control se cargará la página web de Velneo, al hacer clic en cualquier enlace de la misma se emitirá un mensaje con la url del enlace pulsado.
Para ello hemos creado en el formulario un control visor html, al que le hemos asignado las siguientes propiedades:
Identificador: VIS_ATR_ENL.
Condición visible: OPC = 5
Contenido: hemos especificado un dato constante: "http://velneo.es"
Opciones: contenido = URL, dado que el control va a estar alimentado directamente por un código html.
Barra de herramientas: iconos.
Para que podamos gestionar los enlaces que se sigan, será necesario ejecutaren el evento de post-inicializado del formulario un manejador de evento JavaScript con un código similar al siguiente:
Con la función setLinkDelegationPolicy le decimos al navegador cómo queremos que gestione los link pulsados:
DontDelegateLinks: en este modo el navegador gestiona todos los enlaces.
DelegateExternalLinks: en este modo el navegador gestiona los enlaces internos (del sistema de ficheros local) y emite la señal LinkClicked(url) para los externos.
DelegateAllLinks: en este modo emite la señal LinkClicked(url) para todos los enlaces.
El modo por defecto es DontDelegateLinks. Si el navegador gestiona un enlace emite la señal LoadStarted y, si no, emite la señal LinkClicked(url), en cuyo caso hay que cargar la página en el manejador del evento o realizar la acciones que consideremos oportunas.
El valor del enlace activado (url) se puede leer en el valor 1 de la variables local especial tipo array EVENT_PARAMS.
Las señales que podemos gestionar desde un visor html son:
Load started: el manejador de evento asociado a la conexión se disparará cuando comience la carga de una página.
Load progress: el manejador de evento asociado a la conexión se disparará durante la carga de la página.
Load finished: solamente funcional en el control visor html. El manejador de evento asociado a la conexión se disparará al finalizar la página.
Url changed: solamente funcional en el control visor html. El manejador de evento asociado a la conexión se disparará cuando cambie la URL que se está mostrando.
Link clicked: solamente funcional en el control visor html. El manejador de evento asociado a la conexión se disparará cuando pulsamos un enlace.
Contents changed: el manejador de evento asociado a la conexión se disparará cuando cambie el contenido de un control editable dentro de la página web que se está mostrando en el visor html.
en este ejemplo hemos creado el siguiente manejador de evento:
En él, simplemente presentamos un mensaje con el contenido de la posición 1 de la variable array EVENT_PARAMS.
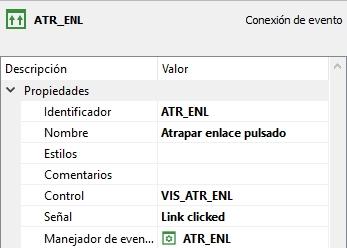
Y hemos creado la conexión de evento siguiente, que disparará el manejador de evento anterior cuando se haga clic en un enlace de la página:

En ejecución, si seleccionamos el botón de radio atrapar enlace al hacer clic en cualquier enlace del visor html que se presenta, se emitirá el mensaje con la URL de dicho enlace.
¿Te fue útil?