Tutor de controles SVG
En este tutor veremos un ejemplo de uso del control de formularios control SVG.
Se trata de un objeto con el que podremos crear controles tipo botón, interruptor, etc. para su posterior uso en formularios. Este objeto estará compuesto por varias imágenes Svg (gráficos vectoriales), cada una de las cuales se corresponderá con un estado del control. Para poder disponer de un control de este tipo en un formulario se requiere crear previamente los controles en el proyecto. Para ello, necesitamos crear dos tipos de objeto diferente:
Imagen Svg: se trata de un objeto que contendrá un dibujo vectorial con formato SVG (Scalable Vector Graphics), correspondiente a un estado de un control.
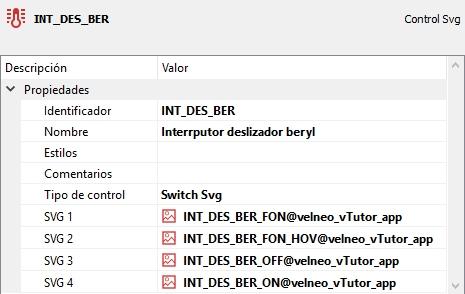
Control Svg: este objeto estará compuesto por varias imágenes Svg (gráficos vectoriales), cada una de las cuales se corresponderá con un estado del control.

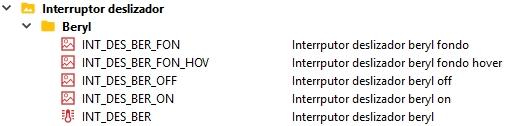
En la captura de pantalla anterior se ven todos los objetos (tanto imagen como el propio control SVG) que se necesitan para crear un control de tipo interruptor deslizador.

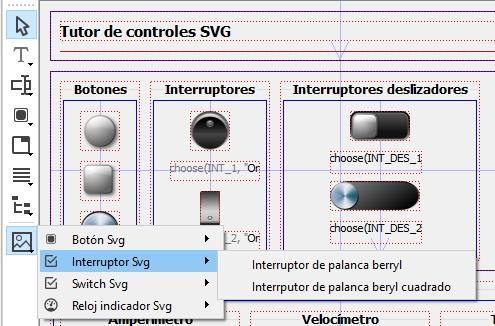
Una vez creados los controles en el proyecto, ya podremos usarlos en un formulario:

Encontraremos el formulario donde hemos incluido todos los controles en la carpeta de objetos específicos de este tutor de controles SVG.
¿Te fue útil?