Caja de formularios
Control de contenedores que permite visualizar varios formularios dentro de una caja. Cada formulario estará incluido en un separador o pestaña del control.

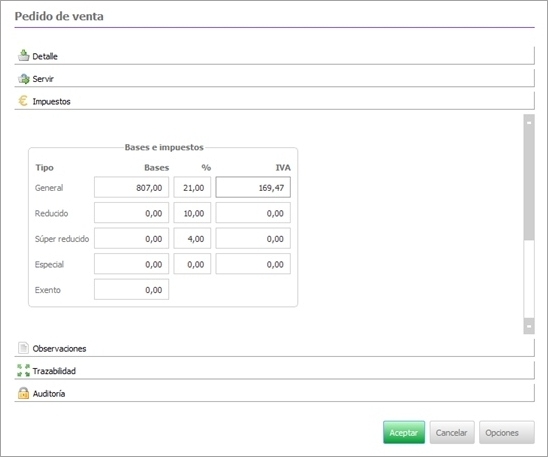
Si un formulario incluido en una caja es mayor que ésta, se mostrará una barra de scroll para poder moverse por el formulario. En ese caso, se activa la funcionalidad táctil de tal forma que además de usar la barra de scroll, podremos usar el dedo para moverlo si disponemos de un dispositivo táctil.
Para crearlo ejecutar la opción “caja de formularios” de la barra de controles de contenedores del editor de formularios, hacer un clic con el botón izquierdo del ratón dentro del área del formulario y, sin soltar el botón del ratón, arrastrarlo hacia abajo y hacia la derecha hasta obtener el tamaño deseado. Soltar el botón del ratón para finalizar la creación del control.
Propiedades
Identificador
Etiqueta alfanumérica que identifica al control. Este identificador será el que se usa para referenciarlo en los inspectores y en las propiedades de otros objetos.
Nombre
Etiqueta alfanumérica que servirá como descriptor del control. Es el texto que se presentará al usuario final de la aplicación si no se ha establecido ningún valor en la propiedad contenido.
Estilos
Podemos definir el estilo siguiente:
Privado
Limita el acceso del usuario final al sub-objeto desde puntos donde no se haya programado el acceso al mismo.
Comentarios
Esta propiedad nos permite documentar el uso del control.
Tipo
Muestra el tipo de control de que se trata. En este caso es caja de formularios, aunque podremos modificarlo. Si modificamos el tipo de control perderemos las propiedades específicas de éste.
Ancho
Muestra la anchura en píxels del control; es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Alto
Muestra la altura en píxels del control; es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Posición X
Muestra la posición del control, en pixels, en el eje X (horizontal) dentro del formulario. Es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Posición Y
Muestra la posición del control, en pixels, en el eje Y (vertical) dentro del formulario. Es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Tooltip
Permite especificar un texto que se presentará al usuario final de la aplicación cuando pase el cursor del ratón sobre el control. Podemos definir un texto por cada idioma presente en el proyecto.
Seleccionable con Tab
Permite que el control sea accesible cuando use el tabulador o el Intro para moverse de un control a otro dentro del formulario.
Condición visible
Permite especificar una condición para que el control sea visible. La condición se establecerá mediante una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello pulsar el botón que aparece al editar esta propiedad.
Condición activo
Permite especificar una condición para que el control sea funcional. La condición se establecerá mediante una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello pulsar el botón que aparece al editar esta propiedad.
Borde
Permite establecer el tipo de borde del control. Los valores posibles son:
Ninguno
El control no tendrá bordes.
Caja a nivel
El contenido de control estará enmarcado por una caja al mismo nivel que el formulario.
Caja hundido
El contenido del control estará enmarcado por una caja con efecto de hundido.
Caja elevado
El contenido del control estará enmarcado por una caja con efecto de elevado.
Panel a nivel
El contenido de control estará enmarcado por un panel al mismo nivel que el formulario.
Panel hundido
El contenido del control estará enmarcado por un panel con efecto de hundido.
Panel elevado
El contenido del control estará enmarcado por un panel con efecto de elevado.
Con estilo a nivel
El contenido de control estará enmarcado por el estilo de borde que use el estilo visual aplicado, al mismo nivel que el formulario.
Con estilo hundido
El contenido de control estará enmarcado por el estilo de borde que use el estilo visual aplicado, con efecto de hundido.
Con estilo elevado
El contenido de control estará enmarcado por el estilo de borde que use el estilo visual aplicado, con efecto de elevado.
Tamaño del borde
Permite establecer el grosor en píxels del borde del control; es posible modificar su contenido o bien escribiendo directamente un número o bien usando los microscrollers: ![]() , que permiten aumentar/disminuir en una unidad el valor actual.
, que permiten aumentar/disminuir en una unidad el valor actual.
Color de fondo
En esta propiedad seleccionaremos el color de fondo del control. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Fondo opaco
Esta propiedad permite hacer transparente el fondo del control o aplicar un color opaco al fondo del mismo. Se tomará el color establecido en la propiedad color de fondo.
Fuente
Esta propiedad permite establecer la fuente que usará el control. Pulsar el botón que aparece al editar esta propiedad para abrir el selector de fuentes.
Posición de pestañas
Permite establecer la posición de las pestañas del control. Los valores posibles son:
Arriba
Las pestañas se mostrarán en la parte superior del control.
Abajo
Las pestañas se mostrarán en la parte inferior del control.
Izquierda
Las pestañas se mostrarán en la parte izquierda del control.
Derecha
Las pestañas se mostrarán en la parte derecha del control.
Tamaño del icono
Permite establecer cuál será el tamaño de los iconos que se asocien a cada pestaña que se declare en este control. Los valores posibles son:
Pequeño
Los dibujos declarados en cada pestaña del control serán serán mostrados guardando la proporción alto/ancho original, con un tamaño de 16×16 píxels.
Grande
Los dibujos declarados en cada pestaña del control serán serán mostrados guardando la proporción alto/ancho original, con un tamaño de 32×32 píxels.
Original
Los dibujos declarados en cada pestaña del control serán serán mostrados guardando la proporción alto/ancho original, con su tamaño original.
Ancho en layout
Permite establecer cómo se comportará el control dentro del layout. Los valores posibles son:
Por defecto
Asume el comportamiento que tiene establecido el tipo de control en el sistema. Las cajas de formulario, por defecto, crecen en anchura proporcionalmente a la anchura del formulario.
Fijo
El ancho del control será fijo, no variará para adaptarse a la anchura del formulario.
Proporcional
El ancho del control crecerá con el formulario siguiendo las mismas proporciones establecidas en el editor con respecto al resto de los controles del layout.
Alto en layout
Permite establecer cómo se comportará el control dentro del layout. Los valores posibles son:
Por defecto
Asume el comportamiento que tiene establecido el tipo de control en el sistema. Las cajas de formulario, por defecto, crecen en altura proporcionalmente a la altura del formulario.
Fijo
La altura del control será fija, no variará para adaptarse a la altura del formulario.
Proporcional
La altura del control crecerá con el formulario siguiendo las mismas proporciones establecidas en el editor con respecto al resto de los controles del layout.
Tipo de menú de contexto
Permite asignar un menú de contexto al control. Los valores posibles son:
Ninguno
En ejecución el control carecerá de menú de contexto.
Por defecto
En ejecución se usará el menú de contexto por defecto del control. No todos los controles por defecto tienen menú de contexto.
Personalizado
Permite indicar que el control usará un objeto menú declarado en el proyecto de aplicación o en cualquier proyecto heredado.
Menú de contexto
Este parámetro solamente estará disponible si en el parámetro anterior hemos seleccionado el valor personalizado. En él seleccionaremos el objeto menú declarado en el proyecto de aplicación o en cualquier proyecto heredado que queremos usar como menú de contexto del control.
Subcontroles
Es necesario crear un subcontrol por cada elemento que se desee incluir dentro del control. Para añadir uno pulsaremos el botón ![]() del panel de subobjetos o a través del menú Objetos, opción Nuevo sub-objeto, opción Subcontrol.
del panel de subobjetos o a través del menú Objetos, opción Nuevo sub-objeto, opción Subcontrol.
Sus propiedades son:
Identificador
Etiqueta alfanumérica que identifica al control. Este identificador será el que se usa para referenciarlo en los inspectores y en las propiedades de otros objetos.
Nombre
Etiqueta alfanumérica que servirá como descriptor del subcontrol. Podemos definir un texto por cada idioma presente en el proyecto.
Si lo dejamos vacío, el sistema usará el nombre que se le haya dado al formulario que incluyamos en la pestaña.
Si queremos usar una tecla aceleradora para acceder al subformulario antepondremos el símbolo "&" a la letra que queramos usar como aceleradora, ejemplo: Facturas de &venta. En tiempo de ejecución, la tecla aceleradora se mostrará subrayada en el título de la pestaña:
![]()
Para activar la pestaña, el usuario tendrá que pulsar la combinación de las teclas alt + la letra. Ejemplo: Alt + V.
No puede haber dos controles o subcontroles con mismo acelerador de teclado. Si los hubiese, entonces no se activará ninguno.
Estilos
Podemos definir el estilo siguiente:
Privado
Limita el acceso del usuario final al sub-objeto desde puntos donde no se haya programado el acceso al mismo.
Comentarios
Esta propiedad nos permite documentar el uso del control.
Formulario
Esta propiedad nos permite seleccionar el formulario que será contenido dentro de la caja de formularios. Solamente estarán disponibles los formularios que tengan el mismo origen que el actual.
Icono
Permite incluir un dibujo declarado en el proyecto o de un proyecto heredado.
Condición visible
Permite especificar una condición para que el sub-control sea visible al cargar el formulario. Es decir, esta condición únicamente se comprobará al inicializar el formulario. La condición se establecerá mediante una fórmula que podremos escribir usando el asistente para edición de fórmulas. Para ello pulsar el botón que aparece al editar esta propiedad.
¿Te fue útil?