Rejilla
La rejilla es un objeto que sirve para presentar listas de registros de las tablas.

La rejilla siempre va asociada a una tabla de un proyecto de datos heredado. El flujo es lista de la tabla asociada tanto para la entrada como para la salida.
La rejilla está compuesta por una serie de celdas distribuidas en forma de filas y columnas. Una fila se corresponde con un registro de una tabla y una columna con un campo de la tabla. Una celda, por tanto, permitirá mostrar un dato concreto de un registro concreto de la tabla.
Para crear una rejilla usaremos la opción nuevo objeto del menú objeto o a través de la galería de objetos (Tecla F6) de Velneo vDevelop.
En este objeto podemos hacer scroll con el dedo en dispositivos móviles.
Propiedades
Identificador
Etiqueta alfanumérica que identifica al objeto. Este identificador será el que se usa para referenciarlo en los inspectores y en las propiedades de otros objetos.
Nombre
Etiqueta alfanumérica que servirá como descriptor de la rejilla. Es el texto que se presentará al usuario final de la aplicación para referenciar la rejilla.
Podemos definir una etiqueta por cada idioma presente en el proyecto.
Estilos
Podemos definir los estilos siguientes:
Privado
Que limita el acceso del usuario final al objeto desde puntos donde no se haya programado el acceso al mismo.
Arrastrable para copiar
Cuando la rejilla va a ser el origen en un evento de drag and drop, si está activado este estilo, en ejecución los items arrastrados no serán quitados de la misma tras ejecutar el evento de drop.
Arrastrable para mover
Cuando la rejilla va a ser el origen en un evento de drag and drop, si está activado este estilo, en ejecución los ítems arrastrados serán quitados de la misma tras ejecutar el evento de drop.
Simple-click dispara
Si la rejilla tiene asociado un formulario de modificación, si este estilo está activado al hacer un clic sobre un ítem de la rejilla éste será editado en el formulario correspondiente. Si este estilo está desactivado el usuario tendrá que hacer doble clic para editar la ficha.
Sin barra de título (Sólo diálogos)
Permite omitir la barra de título de la ventana. Solamente funcional en cuadros de diálogo.
Sin menú de sistema
Permite omitir el menú de sistema de la ventana.
Sin botón maximizar
Permite ocultar el botón maximizar de la ventana.
Sin botón minimizar
Permite ocultar el botón minimizar de la ventana.
Sin botón cerrar
Permite ocultar el botón de cierre de la ventana.
Optimizado
Si activamos esta opción, el sistema reducirá el número de conexiones con el servidor que requieren determinados tipos de campo (singular, indirecto virtual, indirecto real y hermano contiguo) y fórmulas con campos de maestros o funciones de proceso.
Si el estilo está activado, primero se presentará la rejilla y luego se harán los cálculos de dichas columnas. En caso contrario, hará ambas cosas al mismo tiempo.
Personalizable
Si activamos este estilo, el objeto podrá ser reemplazado por otro del mismo tipo en tiempo de ejecución mediante un objeto reemplazo.
Comentarios
Esta propiedad nos permite documentar el uso de la rejilla.
Tabla asociada
Tabla de un proyecto de datos heredado cuyos registros van a ser visualizados en la rejilla.
Formulario de alta
Formulario del proyecto en curso o de un proyecto heredado que será usado para dar de alta una ficha desde la rejilla.
Formulario de modificación
Formulario del proyecto en curso o de un proyecto heredado que será para editar una ficha desde la rejilla.
Formulario de baja
Formulario del proyecto en curso o de un proyecto heredado que será para eliminar una ficha desde la rejilla.
Tipo de menú de contexto
El menú de contexto es el que aparece cuando el usuario final hace clic con el botón derecho del ratón. Los valores posibles son:
Ninguno
La rejilla carecerá de menú de contexto.
Por defecto
La rejilla dispondrá de un menú de contexto creado automáticamente por el sistema, que contendrá las opciones siguientes:
Alta de ficha: si la rejilla tiene asociado un formulario de altas, lo abrirá para que el usuario pueda añadir una ficha.
Modificación de ficha: editará la ficha seleccionada en el formulario de modificación asociado a la rejilla.
Baja de ficha: abrirá el formulario de bajas asociado a la rejilla.
Invertir: invierte el orden de la lista, usando para ello el campo por el que se encuentra ordenada.
Filtrar: permite al usuario establecer y aplicar un filtro a la rejilla.
Ordenar: permite al usuario ordenar la lista por el campo que elija.
Quitar de la lista el seleccionado: quita de la rejilla el registro que el usuario tenga seleccionado. No lo borra físicamente, sino que simplemente lo quita de la lista.
Por defecto extendido
La rejilla dispondrá de un menú de contexto creado automáticamente por el sistema que, además de las opciones del menú por defecto, incluye las siguientes:
Modificar campo…: permitirá al usuario modificar un campo de todos los registro de la lista.
Modificar campo si…: permitirá al usuario modificar un campo de todos los registro de la lista que cumplan una determinada condición.
Exportar a XML: permitirá al usuario exportar los registros de la lista a un fichero XML.
Personalizado
El menú de contexto de la rejilla será un objeto menú contenido en el proyecto.
Menú de contexto
Esta propiedad solamente estará disponible cuando el valor de la propiedad tipo de menú de contexto sea personalizado. Nos permitirá seleccionar el objeto menú que queramos usar como menú de contexto de la rejilla.
Multiselección
Esta propiedad tiene dos valores posibles:
Falso
La rejilla no tendrá multiselección.
Verdadero
Permitirá que en tiempo de ejecución se pueda realizar una selección múltiple de registros en la rejilla.
Modo ver cabeceras
Permite configurar qué cabeceras de la rejilla serán visualizadas. Los valores posibles son:
Horizontal y vertical
Se mostrará horizontalmente, en la parte superior de la rejilla, un encabezado con los títulos de cada columna y verticalmente, en la parte izquierda de la rejilla, un encabezado que mostrará la posición física que cada registro ocupa el en fichero. Este valor no estará disponible si e la rejilla se le ha activado la propiedad pie activo.
Horizontal
Se mostrará horizontalmente, en la parte superior de la rejilla, un encabezado con los títulos de cada columna.
Vertical
Se mostrará verticalmente, en la parte izquierda de la rejilla, un encabezado que mostrará el valor del campo ID de cada registro. Este valor no estará disponible si e la rejilla se le ha activado la propiedad pie activo.
Ninguna
No se mostrará ningún encabezado.
Cabecera vertical on/off
Esta propiedad sólo es visible si la propiedad multiselección tiene el valor verdadero y la propiedad modo ver cabeceras tiene el valor vertical u horizontal y vertical. Nos permite hacer que la cabecera vertical se comporte como si fuese un checkbox que permite marcar y desmarcar el registro haciendo clic de ratón en dicha columna. Si esta propiedad está desactivada, los registros los seleccionaremos haciendo clic con el puntero del ratón y manteniendo pulsada la tecla control, si se desean añadir más registros a la selección.
Editable
Esta propiedad tiene dos valores posibles
Falso
No se podrá editar directamente en la rejilla.
verdadero
Permitirá que en tiempo de ejecución el usuario pueda tanto crear como modificar los registros directamente en la rejilla. Esta misma propiedad, una vez activada, habrá que activarla a las columnas que deseemos que puedan editar los usuarios finales.
Alto de cabecera
Altura, en píxels, que tendrá la sección de la cabecera de la rejilla. Si aplicamos un valor 0, hará que tanto en edición como ejecución se calcule su tamaño automáticamente en función del tipo de letra y aplicándose los márgenes por defecto del estilo visual usado.
Color de cara de cabecera
La cabecera de una rejilla es creada a modo de botón tridimensional. En esta propiedad seleccionaremos el color de la cara de la cabecera. Por defecto, se tomará el color para ventana de la paleta asociada a la rejilla. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Color de luz de cabecera
La cabecera de una rejilla es creada a modo de botón tridimensional. En esta propiedad seleccionaremos el color de luz de la cabecera. Por defecto, se tomará el color para luz de la paleta asociada a la rejilla. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Esta propiedad no es funcional en todos los estilos visuales.
Color de sombra de cabecera
La cabecera de una rejilla es creada a modo de botón tridimensional. En esta propiedad seleccionaremos el color de la cara de la cabecera. Por defecto, se tomará el color para sombra de la paleta asociada a la rejilla. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Esta propiedad no es funcional en todos los estilos visuales.
Alto de cuerpo
Altura, en píxels, que tendrá la sección del cuerpo de la rejilla. Si aplicamos un valor 0, hará que tanto en edición como ejecución se calcule su tamaño automáticamente en función del tipo de letra y aplicándose los márgenes por defecto del estilo visual usado.
Color de fondo de cuerpo
En esta propiedad seleccionaremos el color de fondo del cuerpo. Por defecto, se tomará el color base de la paleta asociada a la rejilla. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Color de fondo par de cuerpo
En esta propiedad seleccionaremos el color de fondo para las líneas pares del cuerpo. El color seleccionado en la propiedad anterior será el que se use para las líneas impares. Por defecto, se tomará el color base alternativo de la paleta asociada a la rejilla. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Color de rejilla de cuerpo
En esta propiedad seleccionaremos el color que se usará para pintar las líneas que delimitan cada celda de la rejilla. Por defecto, se tomará el color para texto ventana de la paleta asociada a la rejilla. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Pie activo
En una rejilla podemos activar el pie para totalizar columnas, por ejemplo.
Cuando en una rejilla incluimos cálculos en el pie, éstos no interferirán con el resto de la interfaz, ya que se realizan en un hilo independiente.
Esta propiedad tiene dos valores posibles:
Falso
La rejilla no tendrá pie.
Verdadero
Permitirá mostrar un pie para presentar, por ejemplo, un texto o la suma acumulada de una columna.
Alto de pie
Esta propiedad solamente estará disponible cuando el valor de la propiedad pie activo sea verdadero. Nos permitirá definir la altura, en píxels, que tendrá la sección del pie de la rejilla. En el caso de querer mostrar esta sección, tendremos que especificar su altura en píxels.
Color de fondo de pie
Esta propiedad solamente estará disponible cuando el valor de la propiedad pie activo sea verdadero. Seleccionaremos el color de fondo para el pie. Por defecto, se tomará el color base de la paleta asociada a la rejilla. Junto al nombre del color se presenta una muestra del mismo, pulsar sobre ella para editarlo y o seleccionar otro color.
Toolbar
Si seleccionamos una toolbar en este parámetro, cada vez que usemos esta rejilla, ésta llevará embebida la toolbar seleccionada, que podrá situarse, o bien encima o bien debajo de la rejilla.
Longitud de columnas
Se trata de una propiedad de carácter informativo, no puede ser modificada. Muestra el ancho total de la rejilla.
Timer (Milisegundos)
Es un reloj que permitirá ejecutar automáticamente uno o varios manejadores de evento declarados en la rejilla de forma periódica. En este parámetro se indicará el tiempo, en milisegundos, para cada iteración del timer. Si el valor es 0, querrá decir que no se activará el timer.
Asistente
Cuando creamos una rejilla se abra el asistente para su creación.
En el primer paso del asistente tendremos que establecer las propiedades siguientes:
Tabla
Habrá que seleccionar una tabla de un proyecto de datos heredado en la lista que se presenta.
Nombre
Etiqueta alfanumérica que servirá como descriptor del campo. Se usará para presentar información del campo en objetos. El programa propone por defecto el nombre plural de la tabla.
Formularios
Alta
Formulario asociado para dar altas en la tabla.
Modificación
Formulario asociado para modificar un registro de la tabla.
Baja
Formulario asociado para borrar un registro de la tabla.
Pulsar el botón “siguiente” para ir al siguiente paso o el botón “cancelar” para abortar la creación de la rejilla.
El siguiente paso es la selección de campos a presentar en la rejilla.
Para añadir un campo hacer doble clic sobre el mismo en la lista del campos seleccionables que se presenta en la parte superior del asistente o pulsar el botón ![]() .
.
Para añadir todos los campos de la tabla pulsar el botón ![]() .
.
Los campos seleccionados aparecerán en la lista de campos seleccionados del asistente y se verán desactivados en la lista de campos seleccionables.
Para quitar un campo de la lista de campos seleccionados tendremos que seleccionarlo y pulsar el botón ![]() .
.
Para quitar todos los campos de la lista de campos seleccionados pulsar el botón ![]() .
.
Las columnas de la rejilla serán creadas siguiendo el mismo orden que tengan los campos en el panel de campos seleccionados.
Para subir una posición un campo en el panel de campos seleccionados tendremos que seleccionarlo y pulsar el botón![]() .
.
Para bajar una posición un campo en el panel de campos seleccionados tendremos que seleccionarlo y pulsar el botón ![]() .
.
Pulsar el botón “siguiente” para ir al siguiente paso o el botón “retroceder” para volver al paso anterior o el botón “cancelar” para abortar la creación de la rejilla.
El siguiente paso es la configuración del aspecto visual de la rejilla.
Las propiedades a cumplimentar son:
Colores
Selección de la paleta de colores que usará la rejilla. Podremos elegir entre cualquiera de las paletas del sistema o las paletas declaradas en el proyecto.
En la parte inferior del asistente se muestra una vista previa de la rejilla, según los valores seleccionados en ambas propiedades.
Pulsar el botón “siguiente” para ir al siguiente paso o el botón “retroceder” para volver al paso anterior o el botón “cancelar” para abortar la creación de la rejilla.
En el último paso del asistente se muestra el identificador con el que la rejilla será creada. Usará el nombre dado a la rejilla en el primer paso del asistente.
Pulsar el botón “siguiente” para ir al siguiente paso o el botón “retroceder” para volver al paso anterior o el botón “cancelar” para abortar la creación de la rejilla.
La rejilla será añadida a la lista de objetos del proyecto.
Editor de rejillas
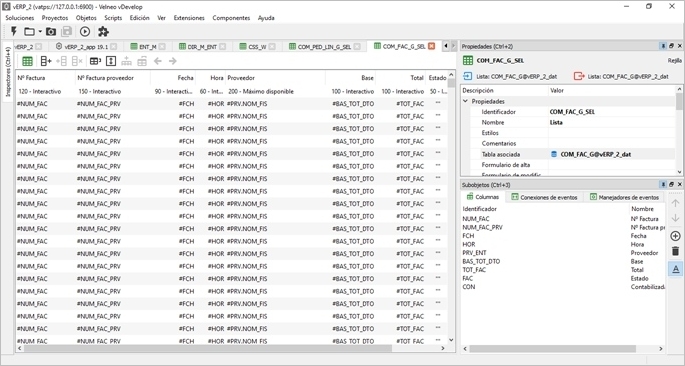
Velneo vDevelop incorpora un editor para facilitar la modificación de las propiedades de una rejilla. Para abrirlo bastará con hacer doble clic sobre un objeto de tipo rejilla y será mostrado en el panel central de Velneo vDevelop.

Como puede observarse en la imagen anterior, se muestra una previsualización de la misma en el dock central y sus propiedades en el panel de propiedades de Velneo vDevelop.
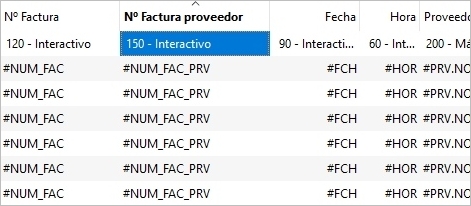
Para editar las propiedades de una columna, simplemente bastará con hacer un clic sobre la cabecera de la misma en el editor de rejillas.
La columna que se encuentre editada se diferenciará del resto de las columnas en el editor por aparecer un triángulo en la cabecera y un área de selección dentro de la primera línea del cuerpo de la misma:

En la primera fila se muestra el ancho, en píxels, de cada columna.
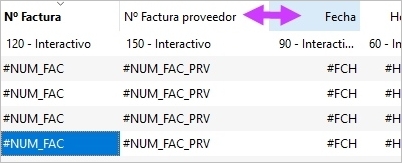
Podremos cambiar el ancho de una columna haciendo clic con el puntero del ratón sobre el margen derecho de una celda y, sin soltar el botón del ratón, desplazándolo a izquierda o derecha:

Además, el editor de rejillas incluye una toolbar que incluye los comandos siguientes:
![]() Mostrar las propiedades de la rejilla: Cuando estamos visualizando las propiedades de una columna pulsaremos este comando para cambiar a la visualización de las propiedades de la rejilla.
Mostrar las propiedades de la rejilla: Cuando estamos visualizando las propiedades de una columna pulsaremos este comando para cambiar a la visualización de las propiedades de la rejilla.
![]() Añadir columna: añade una columna al final de la rejilla.
Añadir columna: añade una columna al final de la rejilla.
![]() Insertar columna: inserta una columna en la rejilla, a la derecha de la columna seleccionada.
Insertar columna: inserta una columna en la rejilla, a la derecha de la columna seleccionada.
![]() Borrar columna: elimina la columna seleccionada.
Borrar columna: elimina la columna seleccionada.
![]() Mostrar/ocultar: muestra/oculta una columna en el editor desde la que se podrá modificar la altura de las filas de la rejilla.
Mostrar/ocultar: muestra/oculta una columna en el editor desde la que se podrá modificar la altura de las filas de la rejilla.
![]() Ancho de título: redimensiona el ancho de una columna en función del tamaño del texto contenido en su cabecera.
Ancho de título: redimensiona el ancho de una columna en función del tamaño del texto contenido en su cabecera.
![]() Ancho de contenido: redimensiona el ancho de una columna en función del tamaño del contenido del cuerpo.
Ancho de contenido: redimensiona el ancho de una columna en función del tamaño del contenido del cuerpo.
![]() Mover izquierda: mueve la columna seleccionada una posición a la izquierda.
Mover izquierda: mueve la columna seleccionada una posición a la izquierda.
![]() Mover derecha: mueve la columna seleccionada una posición a la derecha.
Mover derecha: mueve la columna seleccionada una posición a la derecha.
Añadir campos a la rejilla
Esta funcionalidad nos ahorrará mucho tiempo a la hora de añadir campos a una rejilla que ya existe, ya que permite añadir varios campos a la misma de una sola vez haciendo drag & drop.
Para ello no tenemos más que seleccionar en el árbol de campos los campos a incluir en la rejilla, arrastrarlos y soltarlos en el punto dela rejilla donde queremos añadirlos.
Si soltamos sobre una columna, se añadirán los campos a la izquierda de esta.
Si soltamos sobre el área vacía a la derecha de la rejilla, se añadirán a la derecha de la última columna.
Por cada campo se creará una columna.
Para facilitar la maquetación de la rejilla al desarrollador, se aplicarán siempre unos valores por defecto para las propiedades de las columnas en función del tipo de campo, como ancho, alineamiento horizontal y vertical y formato numérico.
Para seleccionar los campos en el árbol de campos:
Si queremos seleccionar un bloque continuo de campos lo que haremos será situar el foco en el primero de ellos y, con la tecla Shift pulsada, con las teclas de cursor arriba y abajo avanzar hasta el último campo que se quiere seleccionar.
Lo anterior también podemos hacerlo si hacemos clic con el ratón sobre el primer campo a seleccionar, pulsamos la techa Shift y, sin soltarla, hacemos clic con el ratón sobre el último campo a seleccionar.
Si queremos seleccionar campos alternos, entonces lo haremos manteniendo pulsada la tecla Control y haciendo clic con el ratón sobre cada campo a seleccionar.
Si tenemos seleccionado uno o varios campos y queremos seleccionar otro bloque, pulsar la tecla Control y la techa Shift de forma simultanea y, sin soltarlas, hacer clic sobre el primer campo a seleccionar y luego sobre el último. De este modo, el bloque seleccionado se añadirá a la selección.
Propiedades de columnas de rejilla según el tipo de campo
A continuación mostramos una tabla en las que se mostrarán las propiedades de las columnas que se crean según el tipo de campo.
Tipo de campo
Ancho (píxels)
Tipo de ancho
Alineamiento horizontal
Alineamiento vertical
Formato numérico
Todos los alfabéticos de hasta 20 caracteres (en grupos de 5 caracteres)
60 x grupo
Interactivo hasta 240
Izquierda
Centrado
-
Todos los alfabéticos de más de 20 caracteres
240
Máximo disponible
Izquierda
Centrado
-
Numérico
30 x byte
Interactivo
Derecha
Centrado
Local
Fecha
90
Interactivo
Derecha
Centrado
-
Hora
60
Interactivo
Derecha
Centrado
-
Tiempo
120
Interactivo
Derecha
Centrado
-
Booleano
90
Interactivo
Centrado
Centrado
-
Objeto dibujo
120
Interactivo
Centrado
Centrado
-
Objeto texto
300
Máximo disponible
Izquierda
Arriba
-
Objeto texto enriquecido
300
Máximo disponible
Izquierda
Arriba
-
Objeto binario
120
Interactivo
Izquierda
Centrado
-
Objeto fórmula
120
Interactivo
Izquierda
Centrado
-
Fórmula alfabética
200
Máximo disponible
Izquierda
Centrado
-
Fórmula numérica
120
Interactivo
Derecha
Centrado
Local
Fórmula fecha
90
Interactivo
Derecha
Centrado
-
Fórmula tiempo
120
Interactivo
Derecha
Centrado
-
Enlace maestro (NAME)
240
Máximo disponible
Izquierda
Centrado
-
Enlace estática (NAME + ICON)
120
Interactivo
Izquierda
Centrado
-
Enlace indirecto real
240
Máximo disponible
Izquierda
Centrado
-
Enlace indirecto virtual
240
Máximo disponible
Izquierda
Centrado
-
Enlace singular de plural por índice
240
Máximo disponible
Izquierda
Centrado
-
Hermano contiguo
240
Interactivo
Izquierda
Centrado
-
Si quieres conocer las propiedades de columna de una rejilla, haz clic aquí.
¿Te fue útil?