Inspectores
Velneo vDevelop incorpora una serie de utilidades que nos ayudarán en el desarrollo de nuestros proyectos: los inspectores.
Desde el menú de contexto que se presenta al pulsar el botón derecho del ratón sobre una pestaña de la vista de inspectores podremos mostrar u ocultar cada uno de ellos de forma individualizada y/o ocultar los textos de las mismas.
Inspector de objetos
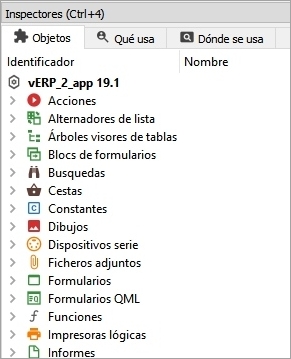
Este inspector muestra todos los objetos del proyecto agrupados por tipo. Para acceder al inspector bastará con seleccionar la pestaña objetos del panel de inspectores:

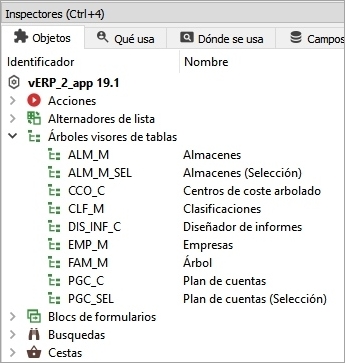
Como puede apreciarse en la captura de pantalla anterior, cada nodo de la lista se corresponde con un tipo de objeto. Si queremos localizar un objeto concreto, por ejemplo, un informe, desplegaremos el nodo correspondiente y éste contendrá todos los informes del proyecto ordenados alfabéticamente:

Si hacemos doble clic sobre el objeto, podremos acceder a la edición del mismo.
Si queremos localizar un objeto del inspector en el panel del proyecto, bastará con seleccionarlo en este inspector y ejecutar la opción Localizar en proyecto del menú Objetos, o bien, seleccionar la opción del mismo nombre del menú de contexto que aparecerá al situar el puntero del ratón sobre el objeto y pulsar el botón derecho. También es posible aplicar esta localización a sub-objetos.
¿Qué usa?
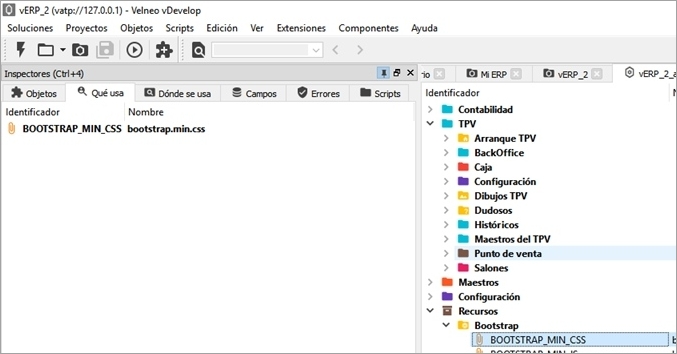
Por medio de este inspector, podremos conocer qué objetos o sub-objetos son usados por un objeto o subobjeto concreto. Para conocer qué objetos o sub-objetos usa un objeto concreto no tendremos más que seleccionar el objeto deseado o bien en la pestaña Proyecto del panel central de Velneo vDevelop o bien desde cualquier otro inspector del panel de inspectores. Una vez hecho esto accederemos a la pestaña ¿Qué usa? del panel de inspectores:

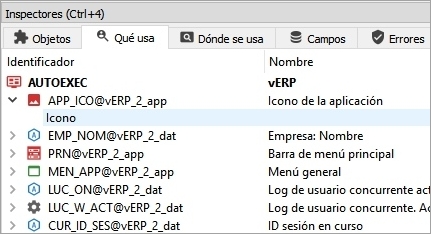
Si el objeto no usa ningún otro objeto, el inspector devolverá solamente el objeto seleccionado:

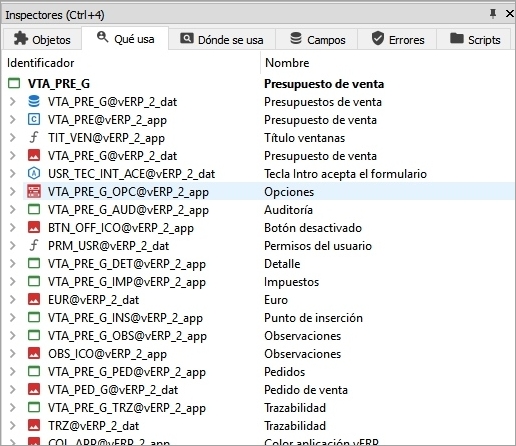
Si el objeto usa otros objetos, se presentará una lista con los mismos:

Si desplegamos el nodo de cualquiera de los objetos, el inspector nos indicará en qué propiedad del objeto es usado:

En este caso se nos indica que la acción seleccionada (DLV_PUR_SUPPLIER_FIND) usa el dibujo BUTTON_MASTER_FIND en la propiedad Icono.
Si hacemos doble clic sobre el objeto, podremos acceder a la edición del mismo.
Si el objeto usado es un objeto de un proyecto heredado, solamente podremos editarlo si el proyecto heredado ha sido cargado previamente. Si no está editado, solamente podremos ver sus propiedades.
Si queremos localizar un objeto del inspector en el panel del proyecto, bastará con seleccionarlo en este inspector y ejecutar la opción Localizar en proyecto del menú Objetos, o bien, seleccionar la opción del mismo nombre del menú de contexto que aparecerá al situar el puntero del ratón sobre el objeto y pulsar el botón derecho.
¿Dónde se usa?
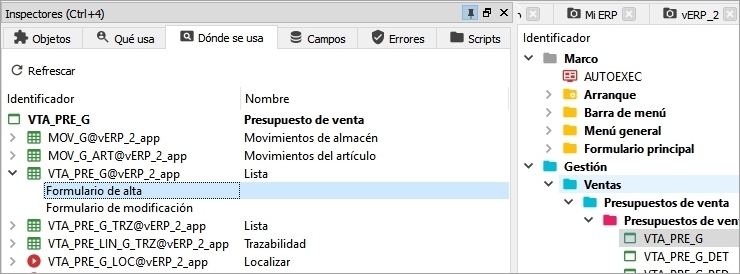
Por medio de este inspector, podremos conocer dónde es usado un objeto o un sub-objeto concreto. Para conocer dónde se usa un objeto o un sub-objeto concreto no tendremos más que seleccionarlo o bien en la pestaña Proyecto del panel central de Velneo vDevelop o bien desde cualquier otro inspector del panel de inspectores. Una vez hecho esto accederemos a la pestaña ¿Dónde se usa usa? del panel de inspectores y haremos clic en el botón "refrescar".

Si el objeto o sub-objeto no es usado en ningún otro objeto, el inspector devolverá solamente el objeto seleccionado.
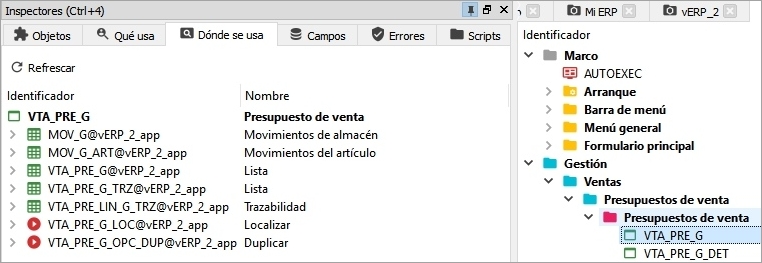
Si el objeto es usado en otros objetos, se presentará una lista con los mismos:

Si desplegamos el nodo de cualquiera de los objetos, el inspector nos indicará en qué propiedad o parte del es usado:

En este caso se nos indica que el tubo de lista seleccionado (ORD_SAL_LIN_GEN_STC_MOV_SAL) es usado como parámetro en una línea del proceso ORD_SAL_GEN_DLV_SAL.
Si hacemos doble clic sobre el subobjeto, podremos acceder a la edición del mismo:

Si el objeto o sub-objeto usado es un objeto de un proyecto heredado, solamente podremos editarlo si el proyecto heredado ha sido cargado previamente, en caso contrario, simplemente podremos ver sus propiedades.
Si queremos localizar un objeto del inspector en el panel del proyecto, bastará con seleccionarlo en este inspector y ejecutar la opción Localizar en proyecto del menú Objetos, o bien, seleccionar la opción del mismo nombre del menú de contexto que aparecerá al situar el puntero del ratón sobre el objeto y pulsar el botón derecho.
Este inspector podremos ejecutarlo usando la combinación de teclas control + U.
Árbol de campos
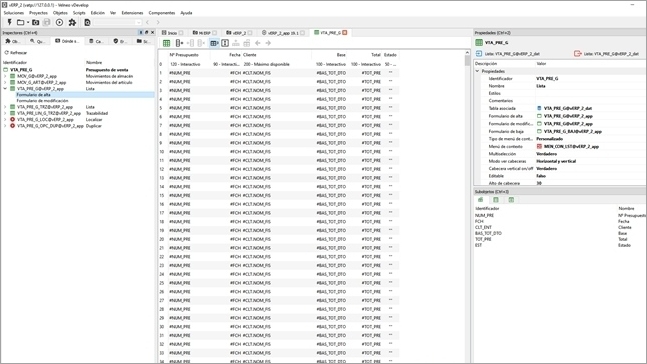
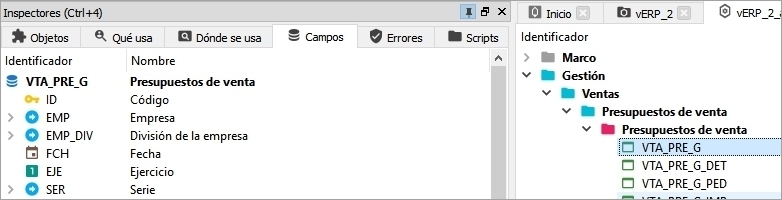
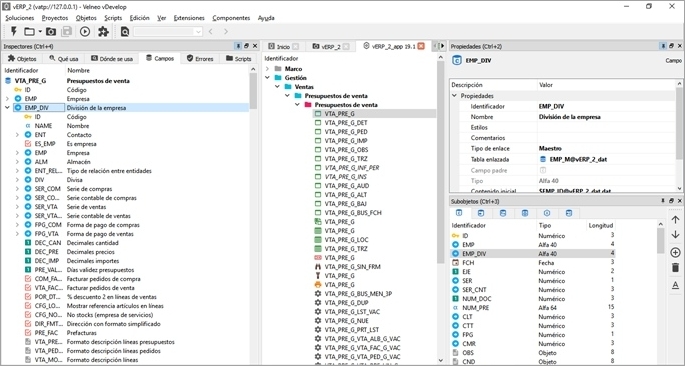
Por medio de este inspector, podremos conocer la lista de campos de la tabla asociada a un objeto concreto. Por tanto, este inspector solamente será funcional aplicado sobre tablas y sobre objetos de proyecto de aplicación que tengan asociada una tabla en sus propiedades. Para conocer cuáles son los campos de la tabla asociada a un objeto concreto no tendremos más que seleccionar el objeto deseado o bien en la pestaña Proyecto del panel central de Velneo vDevelop o bien desde cualquier otro inspector del panel de inspectores. Una vez hecho esto accederemos a la pestaña Árbol de campos del panel de inspectores:

Si el objeto seleccionado no hace uso de ninguna tabla el inspector no devolverá nada.
Si el objeto está asociado a una tabla, el inspector devolverá la lista de campos de la misma:

Si hacemos doble clic sobre un campo, podremos editar las propiedades del mismo:

En el caso de rejillas, podemos crear columnas con los campos que seleccionemos en el inspector, arrastrando y soltándolos sobre el editor de rejillas.
En el caso de formularios, podremos crear etiquetas de campos y controles de edición de los campos que seleccionemos en el inspector, arrastrando y soltándolos sobre el editor de formularios.
Si editamos y modificamos un campo de un desde un proyecto heredado no debemos olvidarnos de guardar cambios en el proyecto de datos heredado antes de cerrar la sesión de Velneo vDevelop.
Inspector de errores
Se trata de una herramienta que nos será de gran ayuda para depurar nuestros proyectos.
Por medio de este inspector, podremos localizar errores en identificadores de objetos y subobjetos usados como valores en propiedades de otros objetos y errores de sintaxis en fórmulas.
Hace un análisis estático del código y del proyecto.
Cuando queramos comprobar si el proyecto que estamos editando contiene errores pulsaremos el botón accederemos al panel de este inspector y haremos clic en la opción "refrescar" que aparece en la parte superior del mismo.
Si el proyecto no contiene ningún error, se devolverá el mensaje "OK no se han encontrado errores".
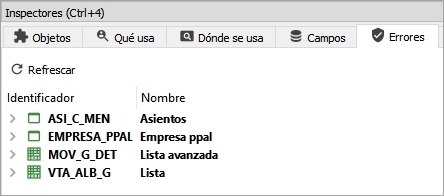
Si el proyecto contiene errores, se presentará una lista con todos los objetos con errores:

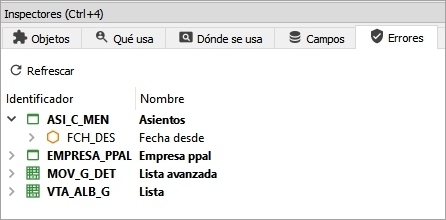
Si desplegamos el nodo de cualquiera de los objetos con errores, el inspector nos indicará qué subobjeto/s del mismo contienen errores:

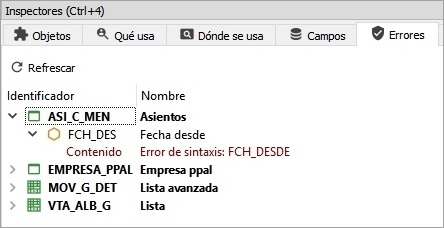
En este caso hemos desplegado el nodo correspondiente a un formulario. Si desplegamos el nodo de un subobjeto con error, se nos informará sobre la naturaleza del mismo:

En este caso el inspector nos indica que el un control de un formulario tiene un error de sintaxis en la propiedad contenido.
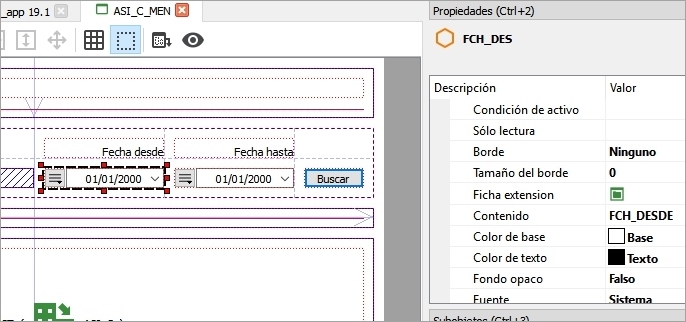
Si hacemos doble clic sobre el error, automáticamente será editado el subobjeto donde se encuentra el mismo, en este caso, se abrirá el cuadro de propiedades del control del formulario que contiene el error:

Donde podremos editar y corregir el valor del parámetro Contenido.
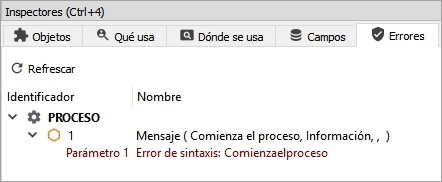
En el caso de procesos, si se detecta un error en un proceso:

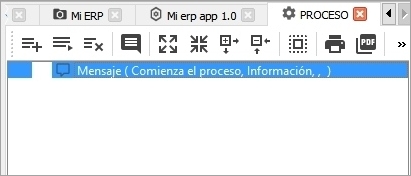
Al hacer doble clic sobre el mismo el sistema editará el proceso y se posicionará en la línea que contiene el error:

Si queremos localizar un objeto del inspector en el panel del proyecto, bastará con seleccionarlo en este inspector y ejecutar la opción Localizar en proyecto del menú Objetos, o bien, seleccionar la opción del mismo nombre del menú de contexto que aparecerá al situar el puntero del ratón sobre el objeto y pulsar el botón derecho.
Inspector de scripts
Cada proyecto de Velneo contiene un directorio donde podemos crear una estructura de carpetas y guardar en ellas los ficheros qml, javascript, css, etc. y sus ficheros auxiliares.
Al ejecutar una aplicación con vClient o vDataClient, se cargarán también los directorios de scripts de cada proyecto de la aplicación. Un mismo fichero qml o javascript se puede usar desde distintos objetos.
Hay distintos tipos de objetos que los usan como proceso, lista QML y formulario QML.
Un mismo fichero Javascript o QML puede ser usado en objetos con distintas entradas y salidas, tabla y/o ficha/lista.
También se puede asumir que un fichero Javascript o QML tiene una tabla de entrada y/o salida determinadas, con el nivel de abstracción deseado en cada fichero Script.
Para introducir en un objeto la propiedad fichero script, en la propiedad disponemos de un botón que presentará un árbol con los directorios de scripts del proyecto en curso y sus proyectos heredados.
Velneo incorpora también editores de código fuente para los distintos lenguajes soportados.
Si hacemos doble clic sobre un fichero de script en el inspector, automáticamente se abrirá en el editor del lenguaje correspondiente al mismo.
Se puede usar “Import” en los ficheros fuente QML para importar otros ficheros QML, Javascript o carpetas enteras contenidas en directorios scripts del proyecto y heredados.
En el menú scripts de Velneo vDevelop se encuentran englobadas todas las acciones que podemos llevar a cabo sobre nuestros scripts. Ver el capítulo interfaz de Velneo vDevelop para ampliar información al respecto. Estas acciones estarán también disponibles en el menú de contexto que obtendremos al pulsar el botón derecho del ratón dentro del inspector de scripts.
En el menú de contexto de un script se desplegará una lista de los objetos que lo usan, seleccionando uno de ellos, podremos editarlo.
Podremos decidir qué ficheros o conjunto de ficheros se guardarán en la caché del cliente y cuáles no. El objetivo es proteger el código fuente de estos scripts siempre que sea posible. Para hacerlo contamos con una característica en los ficheros y carpetas del directorio de script. Cuando abrimos el menú contextual veremos una opción llamada Guardar en caché cliente.
Esta opción funciona como un interruptor de 2 estados. Al hacer clic en la opción podemos activar o desactivar el guardado de caché cliente en función del estado anterior. Al mostrarse el menú contextual si el guardado está activo el icono del diskette aparece con un pequeño recuadro. Aunque la mejor forma de saber si un fichero o carpeta tienen activado el guardado es ver el color del texto:
Texto azul: guardado en caché cliente (Activado)
Texto negro: guardado en caché cliente (Desactivado)
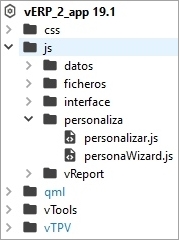
Cuando activamos el guardado de una carpeta estamos indicando que se guardan en la caché todos los ficheros que contiene la carpeta y también sus subcarpetas y sus ficheros. Es decir, que la configuración es heredada por las subcarpetas de su carpeta superior. En la siguiente imagen vemos un ejemplo:

En este caso como la carpeta qml (con el texto de color azul) tiene activado el guardado en caché cliente, todos los ficheros que contenga así como los de las subcarpetas (js, images y qml) también serán guardados en la caché del cliente.
También podemos configurar una carpeta para que no se guarde y de forma individual hacer que se guarde algún fichero o subcarpeta. Sin embargo, parece recomendable tener en carpetas separadas los objetos a guardar y los que no. De esa forma sabemos que todo lo que esté dentro de una carpeta se guardará en la caché y lo que esté en la otra no, evitando tener que hacer una gestión individual de ficheros.
Algo que es importante tener en cuenta es que los scripts de QML, por el momento, deben estar obligatoriamente en disco para poder ser ejecutados, y adicionalmente también deben estar en disco todos los ficheros declarados y usados en el QML, como pueden ser imágenes, JavaScript, etc. Sin embargo, los scripts de JavaScript para ser usados en procesos, fórmulas o manejadores de evento no necesitan se guardados en la caché del cliente para ser ejecutados y por lo tanto pueden estar protegidos. Debido a esto, cuando creamos un script de QML éste será creado con la opción de guardar en caché activada.
Para conseguir que los QML programados en versiones anteriores sigan estando operativos en la versión 7.12, al migrar un proyecto de una versión anterior a la 7.12 se marcarán todos los ficheros y carpetas que estén en la raíz del directorio de scripts a guardar en caché cliente. De esta forma las aplicaciones seguirán funcionando como hasta ahora, es responsabilidad del programador acceder al directorio de scripts a cambiar esta configuración según sus intereses.
¿Te fue útil?