Aplicación vLanzadera y login social
Documentación y guía de instalación
Qué es vLanzadera
Es una aplicación de Velneo que permite configurar una lanzadera de aplicaciones para navegador. La lanzadera permite utilizar un formulario web para identificar usuarios a través de nombre de usuario y contraseña usados tradicionalmente en Velneo, pero también añade la posibilidad de hacer login mediante oauth con diferentes proveedores, lo que se conoce como Login Social.
Contacta con Velneo para informarte sobre cómo puedes conseguirla.
Requisitos necesarios
vLanzadera funciona tanto en Velneo Cloud como en servidores propietarios y los servidores deben cumplir los siguientes requisitos:
Tener instalado el componente Velneo vModApache.
Servidor Web de Aapche 2.4 con SSL.
Licencia para ejecución web y login social (si se desea ejecutar las aplicaciones en un navegador Web).
Certificado ssl propio para Apache y para Velneo vServer.
Disponer de la aplicación vLanzadera.
Apache, vModApche y vServer donde se use vLanzadera deben estar en la misma máquina, no pueden estar en máquinas diferentes.
En el caso de querer login social, es necesario configurar las credenciales de oauth con el proveedor de identidades que se desee utilizar (Google, facebook, etc.).
Instalación de vLanzadera
Instala vLanzadera en tu servidor con Velneo vAdmin, crea una instancia y ejecútala con Velneo vClient.
Si no tienes licencia de vLanzadera, el sistema no te dejará instanciarla.
En el caso de tener la licencia de vLanzadera y haberla cancelado, ya no podrá ser ejecutada.
vLanzadera solo se puede abrir con un usuario supervisor Al abrir la aplicación, se abre el formulario principal que muestra, en caso de que los haya, una lista de errores a solucionar.
Configuración
Una vez instalada, el siguiente paso será configurar Apache:
Aplicación vLanzadera y personalización
Cuenta con las siguientes pantallas, que iremos detallando en los puntos siguientes:
Principal
En esta pantalla se pueden ver mensajes de información y alerta.
Tipos de errores
A continuación listamos los mensajes de errores que pueden generarse y las acciones que recomendamos llevar a cabo.
Error de descarga de fichero
Contactar con soporte de Velneo (incluir la salida del log de errores).
Error de creación de fichero
Contactar con soporte de Velneo (incluir la salida del log de errores).
Para usar Login Social con la aplicación vLanzadera es necesario que esté definida una clave. Consulta la documentación.
Configurar la clave jwt como se indica en el apartado de configuración de vServer.
Parámetros
Datos
Aquí se modifican los textos que aparecen en la lanzadera y otros parámetros necesarios para su correcto funcionamiento. Son:
Título de la web: en este parámetro configuraremos el dato que aparecerá en el tag
</TITLE>en la página de la lanzadera. Ejemplo: "Lanzadera de Velneo, S.A.".Texto de bienvenida: nos permite configurar el texto que se mostrará en la página a modo de bienvenida. Ejemplo: "Hola".
Subtítulo: nos permite configurar otro texto a presentar debajo del de bienvenida. Ejemplo: "Por favor, introduce tus datos".
Etiqueta usuario: etiqueta que se presentará junto al campo donde el usuario deberá introducir su nombre/email. Ejemplo: "Usuario".
Etiqueta contraseña: etiqueta que se presentará junto al campo donde el usuario deberá introducir su contraseña. Ejemplo: "Contraseña".
Texto enviar formulario: texto que se presentará en el botón que enviará la información del formulario web. Ejemplo: "Iniciar sesión".
Nombre compañía: nombre de la empresa. Por ejemplo: "Velneo, S.A."
Versión personalizada: la lanzadera, por defecto, usará la misma versión de Velneo vClient Web que tenga el servidor al que nos hayamos conectado. Si por algún motivo queremos ejecutar las aplicaciones con una versión posterior (nunca anterior) de Velneo vClient Web, indicaremos el número de versión en este parámetro.
URL descarga personalizada: lo dejaremos en blanco. Solamente será necesario rellenarlo si en algún momento el personal de Velneo te lo indica.
Dominio: aquí especificaremos el dominio de nuestra lanzadera, que será el dominio para el cual se han generado los certificados SSL que hayamos configurado tanto en Apache como en Velneo vServer.
Puerto VATPS: puerto de escucha para vatps de nuestro servidor. Esta dato no debería modificarse ya que se calcula automáticamente la primera vez que se ejecuta. Si el campo tiene algún valor y posteriormente modificamos el puerto de escucha de nuestra licencia, tendremos que ejecutar la lanzadera y actualizarlo.
Puerto HTTPS: aquí configuraremos el puerto de escucha para https que hayamos configurado en Apache. En la configuración de Apache Haus, que es la que hemos tomado de ejemplo para generar esta documentación, el puerto por defecto es el 443.
Abrir instancias en nueva pestaña: si este parámetro está desactivado, cuando en la página de la lanzadera seleccionemos una instancia, se abrirá en la misma pestaña. Si lo activamos, se abrirá en una nueva pestaña.
Modo depuración: este parámetro activa diversos logs en el panel de desarrollador (F12 en Chrome) en la web de la lanzadera.
Logs de acceso en vAdmin: si activamos esta opción se mostrarán los nombres de usuario y su longitud de los usuarios que intentan hacer login. Muy útil para poder detectar intentos de acceso no autorizados.
Google Analytics: si activamos esta opción podemos registrar los accesos de los clientes en Google Analytics.
ID de Google Analytics: en este parámetro tendremos que introducir nuestro ID de Google Analytics en el caso de que hayamos activado la opción anterior.
Iconos
Aquí se pueden cambiar los iconos que se utilizan en la lanzadera.
Instancias
Aquí se define una lista blanca de las aplicaciones (instancias) y/o enlaces externos (una web externa o la url de la lanzadera de otro servidor) que van a aparecer en la lanzadera.
Para añadir una instancia o un enlace externo en vLanzadera, hay que crear un registro desde el menú de instancias.
En el parámetro tipo de instancia, debemos indicar si se trata de una aplicación o de un enlace.
Si seleccionamos enlace, no tendremos más que indicar su URL. Por ejemplo: https://www.velneo.com/
Si seleccionamos instancia, debemos especificar cuál. Para que una instancia le aparezca al usuario que se identifica en la lanzadera, tiene que cumplir dos requisitos:
Que la instancia esté dada de alta en la vLanzadera en este menú.
Que en el vAdmin el usuario tenga permisos para ejecutar la instancia.
Hay que rellenar el campo código de instancia en el combobox.
Una instancia, por defecto, se ejecuta en el explorador Web. Si queremos que sea ejecutada por un Velneo vClient de escritorio, activaremos la propiedad Ejecutar en escritorio. Ver el punto lanzar vClient de escritorio para ver los requisitos previos.
La opción abrir en nueva pestaña, cuando ejecutamos en un explorador Web, hace que la aplicación se abra en una nueva pestaña del explorador, quedando en la anterior la página de la lanzadera. Si está desactivada, la aplicación se abrirá en la misma pestaña en la que estuviese cargada la lanzadera.
En el combobox aparecen las instancias a las que el usuario que está ejecutando vLanzadera tiene acceso.
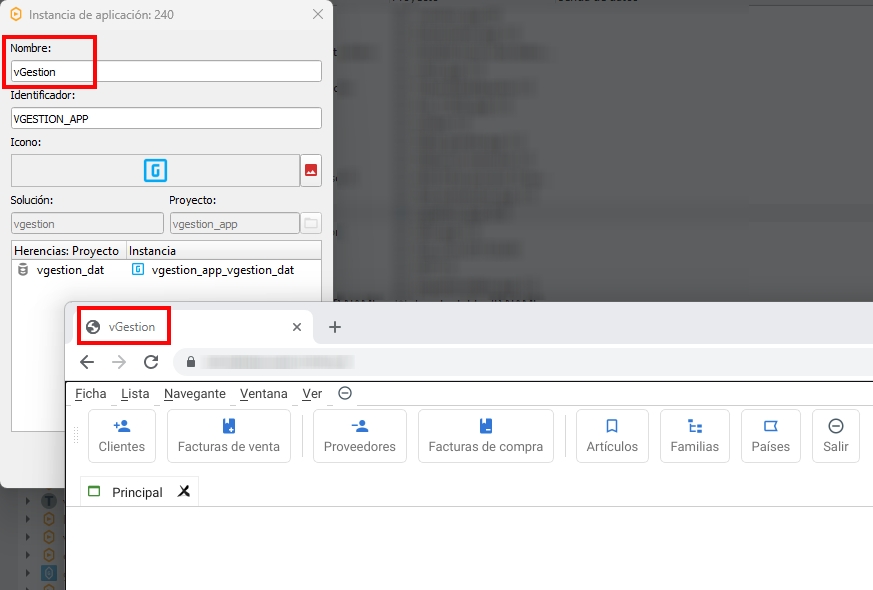
Cuando ejecutemos una instancia en el explorador web, en el título de éste se mostrará el nombre que ésta tenga definida en Velneo vAdmin:

Ocultar barra de progreso: por defecto, mientras se carga una aplicación en un explorador web se muestra una barra de progreso. Si activamos esta opción podemos hacer que no se muestre barra de progreso alguna o que se muestre una personalizada.
JavaScript barra de progreso personalizada: esta opción solo estará disponible si hemos activado la opción anterior. Si lo dejamos vacío, no se mostrará la barra de progreso durante la carga de la aplicación en el explorador Web. Si tiene contenido, este script se ejecuta 2 veces. La primera vez para mostrar la barra de progreso y la segunda vez para ocultarla. Disponemos de la variable bShow que nos indica si se está ejecutando la pirmera vez (bShow = true) o si es la segunda (bShow = false).
En este JavaScript podemos hacer las operaciones en el DOM para insertar, mostrar u ocultar contenido html. Ejemplo:
Proveedores
Para que funcione el Login Social, el email asociado al usuario debe estar definido en el campo Email de dicho usuario en Velneo vAdmin. Si la validación oAuth se hace contra Google y se usa Google Workspace (Google Apps) con varios dominios, el dominio a indicar es el principal de ese Google Workspace.
Aquí se pueden configurar métodos de autenticación adicionales. Con vLanzadera viene por defecto la opción de Google deshabilitada.
Al crear un proveedor aparece un botón nuevo en la lanzadera. En vLanzadera se puede configurar el texto del botón, el icono, los colores y definir un javascript onClick a ejecutar tras pulsar el botón.
En la pestaña de variables de proveedor se pueden declarar variables. Al hacer click en el botón del proveedor, se sustituyen las variables por su valor en el javascript onClick. El proveedor de Google ya está preparado para rellenar el ID de cliente, el secreto de cliente y el Redirect URI mencionados anteriormente en el apartado de configuración.
Google (opcional)
La aplicación ya viene con la programación para utilizar el login con Google, pero hace falta realizar unos pasos en Google cloud console y añadir varios parámetros en vLanzadera.
Los pasos a realizar en la consola de Google son:
Crear un proyecto (Si no lo has hecho antes, tendrás que configurar la pantalla de consentimiento de OAuth).
En API y servicios → credenciales → crear credenciales → ID de cliente de OAuth.
Seleccionar tipo de aplicación web.
En la sección de URI de redireccionamiento autorizados, agregar una URI. Poner la URI donde se sirve tu Apache de Velneo Cloud (la URL que se informa en la sección Apache del panel de control cloud.
En las credenciales se puede ver un ID de cliente y un secreto de cliente. En el apartado "Variables de proveedor" de la ficha del proveedor de Google en la lanzadera utilizaremos estos valores.
Por último, en la ficha del proveedor de Google en la lanzadera activar el proveedor (inactivar el check Desactivar).
Microsoft Entra ID (opcional)
La aplicación ya viene programada para utilizar el servicio de administración de identidades y acceso de Microsoft.
Su uso requiere tanto dar de alta y configurar la aplicación en el Centro de Administración Microsoft Entra como en la propia vLanzadera.
Creación de la aplicación registrada en el panel de Entra ID
Las indicaciones de navegación en el panel de configuración de Microsoft quedamos a continuación pueden no ser exactas, ya que Microsoft puede realizar cambios.
Registrar una aplicación
Acceder al panel de Microsoft Entra ID con un usuario administrador
En el menú lateral, acceder a Aplicaciones > Registro de aplicaciones > Hacer clic en el botón "Nuevo registro" de la barra de herramientas.
Elegir la opción que nos interese:
Solo cuentas de este directorio organizativo (solo de Directorio predeterminado: inquilino único): Microsoft Entra ID solo autorizará a usuarios que pertenecen al mismo directorio organizativo que el administrador.
Cuentas en cualquier directorio organizativo (cualquier inquilino de id. de Microsoft Entra - multiinquilino): esta opción admite la autorización de usuarios que pertenecen a otros directorios organizativos. Nota: De momento la lanzadera solo admite inquilino único (interno o externo), pero para autorizar a usuarios externos es necesario elegir esta opción.
Cuentas en cualquier directorio organizacional (cualquier inquilino del id. de Microsoft Entra - multiinquilino) y cuentas personales de Microsoft (por ejemplo, Skype, Xbox): esta opción da acceso sin restricción a cuentas personales. Si se desea controlar los usuarios que pueden acceder, hay que desactivar el ALTA_AUTOMÁTICA_USUARIOS (variable de proveedor de vLanzadera) y dar de alta manualmente a los usuarios que se quiere dar acceso en vAdmin.
Solo cuentas personales de Microsoft: esta opción da acceso sin restricción a cuentas personales. Si se desea controlar los usuarios que pueden acceder, hay que desactivar el ALTA_AUTOMÁTICA_USUARIOS (variable de proveedor de vLanzadera) y dar de alta manualmente a los usuarios que se quiere dar acceso en vAdmin.
Configurar Web URI de redirección
Al registrar la aplicación hay que ir a la opción de Autenticación y añadir las web uri de redirección que necesitemos (url de la vLanzadera). La URI de redirección tiene que ser de tipo web.
Se puede configurar al registrar la aplicación o modificar/añadir nuevas después. Para ello hay que navegar a Aplicaciones > Registro de aplicaciones > Tu aplicación registrada > Autenticación > Aquí aparece una sección Web URI de redirección.
Configurar la pantalla de consentimiento
Comprobar que los permisos que se van a solicitar son los siguientes:
Microsoft Graph
User.read
Para comprobarlo acceder a Aplicaciones > Registro de aplicaciones > Tu aplicación registrada > Permisos de api.
Crear un secreto de cliente
En Aplicaciones > Registro de aplicaciones > Tu aplicación registrada > Certificados y secretos > Secretos de cliente.
Crear un nuevo secreto de cliente y copiar el valor y asignarlo en variables de la ficha del proveedor Microsoft Entra ID en vLanzadera. Hay que copiarlo nada más crearlo, luego ya no se permite, lo que obligaría a crear un secreto nuevo si no se hubiese copiado. El secreto de cliente tiene fecha de expiración, por lo que hay que estar pendiente de renovarlo si caduca.
Gestionar autorización a través de Entra ID
Por defecto, todos los usuarios del directorio organizativo autorizado tendrán acceso a la vLanzadera.
Si deseas tener control sobre qué usuarios específicos del directorio organizativo (o cuentas personales según el tipo de aplicación registrada), hay que hacer los pasos detallados a continuación.
Navega a Aplicaciones > Aplicaciones empresariales > Tu aplicación registrada > Usuarios y grupos:
Hacer clic en la opción “Agregar usuario o grupo” de la barra de herramientas.
Hacer clic en “Ninguna seleccionada” para que aparezca la lista de usuarios a la que puedes dar acceso.
Si el usuario al que se le quiere dar acceso no está en la lista, hay que crearlo o invitarlo. Para ello accede al panel.
La opción "Asignación requerida" = "Sí" cambia este comportamiento. Una vez puesto en "S"”, para dar acceso a los usuarios navegar al siguiente panel Usuarios > Todos los usuarios. En la barra de herramientas seleccionar "Nuevo usuario".
Seleccionar "Crear un usuario nuevo" o "invitar usuario externo" según lo que nos interese.
Dar acceso a directorio organizativo externo
Para dar acceso a un directorio organizativo externo, hay que invitar al administrador del otro directorio organizativo y darle autorización. Para ello sigue los pasos del punto anterior "Gestionar autorización a través de Entra ID".
El administrador del directorio organizativo externo nos tiene que pasar el ID de inquilino de su directorio (tentant ID) y es el que debemos configurar en la lanzadera en el siguiente punto.
Una vez dado acceso, la gestión de usuarios con acceso a hacer login en vLanzadera queda del lado del directorio externo.
Configuración de vLanzadera
Acceder a Proveedores > Microsoft Entra ID e ir a la pestaña Variables de proveedor.
ALTA_AUTOMÁTICA_USUARIOS: darle valor 1 para activarla. Al hacerlo, un usuario que acceda por este método de login, creará un usuario de vAdmin aunque no exista. Si está desactivado, hay que crear previamente el usuario en vAdmin con un email que coincida con el del usuario para que pueda acceder. Se recomienda activar solamente si se trabaja con Directorios organizativos. No se recomienda si creas una aplicación que permita cuentas personales.
CLIENT_ID: obtener del panel de la aplicación creada de Entra ID.
CLIENT_SECRET: obtener del panel de la aplicación creada de Entra ID.
GRUPO_VADMIN: en el caso de activar el alta automática, el nombre del grupo al que se va a agregar el usuario.
REDIRECT_URI: Url de la vLanzadera. Debe de coincidir exactamente con el que se ha configurado en el panel de la aplicación creada en Entra ID.
TENANT_ID: identificador del directorio organizativo (ID de inquilino). Si es para directorios organizativos externos (o externos + cuentas personales), deben de proporcionar este dato como se ha indicado en el apartado de “Dar acceso a directorio organizativo externo”. Si es exclusivamente para cuentas personales, poner el valor de “consumers”.
Creación de nuevo proveedor
Esta parte es opcional. Solo será necesaria si queremos añadir algún nuevo proveedor oAuth o crear nuestro propio sistema de login.
La creación de un nuevo proveedor de autenticación requiere añadir programación.
Un nuevo proveedor implica que aparezca un botón nuevo para autenticarse en vLanzadera.
Desde el registro de proveedor nuevo, puedes añadir código JavaScript para el "onClick" del botón y código para gestionar el comportamiento de Velneo vServer en el "script backend".
Script on click
En este campo se escribe código JavaScript que se va a ejecutar en el navegador. La librería de jquery ya está cargada, por lo que se puede usar en este script.
Antes de ejecutar el script, se busca texto que coincida con los nombres de las variables de proveedor y se sustituye por el valor. Se recomienda utilizar la nomenclatura %%NOMBRE_VARIABLE%%.
Es importante que, tras hacer todo lo que se desee, el flujo termine en una redirección al host de la vLanzadera con el parámetro state={"prov": “nombreDeProveedor”}
En el caso de un proveedor de tipo Oauth, la redirección se debe hacer a la pantalla de login del proveedor. Es importante pasarle el parámetro state con el nombre del proveedor y otro parámetro redirect_uri que sea el host de vLanzadera. El proveedor de Oauth, tras el login con éxito del usuario, hará una redirección a la redirect_uri conservando el state que le pasamos al principio.
Script backend
En este campo se escribe código JavaScript que se va a ejecutar en Velneo vServer, por lo que no hay acceso al DOM ni a Jquery, pero se tiene acceso a la API de Velneo para JavaScript.
Cualquier petición get con el parámetro state={“prov”, “nombreDeProveedor”}, buscará un proveedor con el nombre "nombreDeProveedor" y ejecutará el script definido en ese registro.
Si se han declarado variables %%NOMBRE_VARIABLE%%, en el ámbito de este JavaScript están ya declaradas las variables NOMBRE_VARIABLE (Quitando los %).
Tras la ejecución del script, vLanzadera espera que se haya declarado una variable resultado de tipo objeto. Este objeto debe tener las siguientes claves:
Obligatorios:
exitoLogin: booleano. Si vale true, permite el acceso a la lanzadera.
email: cadena. En caso de que haya habido éxito en el login, la lanzadera buscará al usuario con este email para loguearle.
Opcionales:
access_token: cadena. Si el proveedor es de tipo Oauth, se guardará para la sesión del usuario este valor.
refresh_token: cadena. Si el proveedor es de tipo Oauth, se guardará para la sesión del usuario este valor.
state: aquí se puede guardar toda la información adicional que se desee para la sesión del usuario.
Error message: cadena. Mensaje que aparecerá en la vLanzadera para darle información al usuario.
Error code: Numérico. Código de error que aparecerá en el mensaje. Se recomienda usar un código superior a -1000.
Script comprobar sesión
En este campo se escribe el código JavaScript que se va a ejecutar en Velneo vServer una vez que ya hay una sesión válida activa. Se ejecuta cada vez antes de dar como respuesta páginas que requieren estar autenticado.
Al igual que en los scripts anteriores, hay un objeto previamente declarado y accesible desde el contexto del script llamado "resultado".
resultado.exitoLogin: Booleano que indica si la sesión sigue siendo válida. Es responsabilidad de este script hacer todas las comprobaciones requeridas antes de poner esta variable a true.
resultado.errorMessage: En caso de que el login no tenga éxito, el texto del error.
resultado.errorCode: En caso de que el login no tenga éxito, el código del error para facilitar las tareas de depuración futuras.
resultado.logs: Array donde se pueden insertar strings. Si la lanzadera tiene el modo depuración activado, estos logs aparecerán por consola.
Al igual que en el script backend, las variables de proveedor declaradas entre doble '%', también estarán disponibles en el contexto sin las doble '%'.
Restaurar configuración inicial
Es posible o bien restaurar la configuración inicial de un único proveedor, o restaurar la configuración inicial de proveedores de la aplicación. Para lo primero, editaremos el proveedor y pulsaremos el botón Restaurar. Para lo segundo, pulsaremos el botón![]() de la barra de herramientas del menú de proveedores.
de la barra de herramientas del menú de proveedores.
Estáticos
Aquí están definidos el html y css de la lanzadera de modo que se puedan editar y personalizar.
vLanzadera, por limitaciones de seguridad, no puede mostrar elementos de otro dominio.
Restaurar configuración inicial
Es posible o bien restaurar la configuración inicial de un único registro de estáticos, o restaurar la configuración inicial de todos los estáticos de la aplicación. Para lo primero, editaremos el registro y pulsaremos el botón Restaurar del formulario. Para lo segundo, pulsaremos el botón![]() de la barra de herramientas del menú de estáticos.
de la barra de herramientas del menú de estáticos.
Modos de acceso
En esta pantalla se pueden configurar urls que cambian cómo el usuario accede a la aplicación, posibilitando acceder sin login o acceder a una aplicación directamente sin seleccionarla desde la lanzadera.
Cada registro, al configurarlo genera una url de modo. Los parámetros disponibles son:
Nombre: Para facilitar la identificación del modo al administrador de la vLanzadera
Modo de acceso:
Modo 1 - Usuario e instancia fijos: Acceso anónimo a una aplicación.
Modo 2 - Usuario fijo: Acceso anónimo a la lanzadera de aplicaciones.
Modo 3 - Instancia fija: Acceso con login a una aplicación.
Instancia: Configurable en los modos 1 y 3. Selecciona la aplicación que se ejecutará al abrir la url.
Nombre de usuario: Configurable en modos 1 y 2. Usuario que internamente la lanzadera utilizará para ejecutar la aplicación.
Contraseña de usuario: Configurable en modos 1 y 2. Contraseña del usuario.
Location/virtual host: puede ir en blanco en caso de que se haya configurado el rewriterule para servir la lanzadera en la raíz del host. En caso contrario estableceremos auth.
Url de modo: URL para ejecutar el modo en un navegador. Se genera automáticamente tras configurar el modo. La URL cambia si se hacen cambios en la configuración.
Url de retorno: Configurable en modos 1 y 3. Al no haber lanzadera de aplicaciones a la que redirigir, en esta opción se permite configurar una url a la que se desea redireccionar al usuario si este lanzara una acción "Archivo: Salir".
Conectarse a la lanzadera vía web
Para acceder vía web a la lanzadera usaremos la url que se indica en la sección Apache en el panel de control cloud del servidor.
Cuando desde la lanzadera lancemos una aplicación en Web o una URL externa, ésta será abierta en una nueva pestaña del navegador, de este modo dejaremos libre la lanzadera para seguir abriendo otras aplicaciones.
Lanzar vClient de escritorio desde vLanzadera
Windows
Requisitos previos:
Descargar Velneo vClient.
Instalar Velneo vClient.
Linux
Requisitos previos:
Decargar Velneo vClient.
Ejecutar vClient.sh descargado al menos una vez (con que salga la ventana de conexión es suficiente).
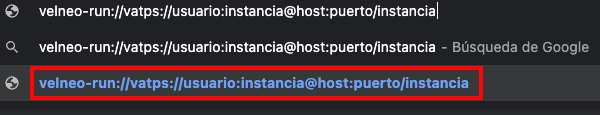
En Chrome escribir una ruta válida del tipo:
velneo-run://vatps://usuario:pass@host:puerto/instancia
Si escribimos la url y pulsamos la tecla intro, hará la búsqueda. Se debe hacer clic en la segunda opción del combo que aparece:

macOS
Requisitos previos:
Decargar Velneo vClient.
Ejecutarlo al menos una vez (con que salga la ventana de conexión es suficiente).
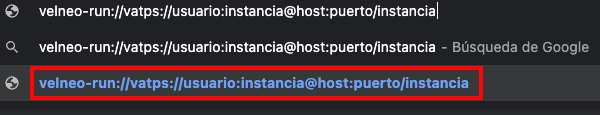
En Chrome escribir una ruta válida del tipo:
velneo-run://vatps://usuario:pass@host:puerto/instancia
Si escribimos la url y pulsamos la tecla intro, hará la búsqueda. Se debe hacer clic en la segunda opción del combo que aparece:

Nota importante
Pueden ocurrir problemas de cross-origin en procesos ejecutables en Web cuando tenemos la Lanzadera configurada.
Cuando se tiene una instalación de vModApache con la vLanzadera, otros location/virtualhost pueden dar error de cross-origin al intentar acceder a recursos de otros dominios. Esto se debe a que hay una cabecera (Cross-Origin-Embedder-Policy="require-corp") de Apache que es necesaria para el funcionamiento de vLanzadera que impide el uso de recursos externos.
Con la directiva Rewriterule se puede declarar un patrón de urls a las que le quieres cambiar la cabecera de Apache. Por ejemplo, si en el location apih, instancia verp_app_app, queremos ejecutar en Web el proceso mi_proceso.pro podemos poner lo siguiente:
Última actualización
¿Te fue útil?